¿Alguna vez has entrado a un sitio web y has sentido que te atrapaba al instante, como si supiera exactamente lo que buscabas?
Índice de contenidos
ToggleEsa magia no ocurre por arte de magia; es el resultado de un diseño web cuidadosamente pensado. Imagina por un momento que tu propia página pudiera hacer lo mismo: cautivar a tus visitantes, guiarlos a través de una experiencia única y convertir simples clics en conexiones significativas.
En este artículo, te llevaré de la mano a descubrir los secretos que transforman un diseño ordinario en una poderosa herramienta de comunicación. Prepárate para que tus ideas brillen y tu presencia online se vuelva irresistible. ¡Vamos a explorar juntos el fascinante mundo del diseño web!
Descubre la Importancia de un Buen Diseño Web para Tu Negocio
Cuando piensas en tu negocio, ¿te imaginas cómo se ve en línea? Un buen diseño web no es solo una cuestión estética; es tu carta de presentación al mundo digital. La primera impresión que das a tus visitantes puede hacer la diferencia entre ganar un cliente o perderlo. Si el diseño de tu página es desorganizado o poco atractivo, es probable que los usuarios abandonen tu sitio en segundos.
Imagina esto: alguien busca un producto o servicio que tú ofreces. Al hacer clic en tu enlace, se encuentra con un sitio web que carga lentamente y que es difícil de navegar. ¿Qué crees que hará? La mayoría se irá rápidamente a buscar otras opciones.
Aquí es donde un buen diseño web cobra vida. Un sitio bien estructurado y fácil de usar puede retener a esos visitantes curiosos y guiarlos hacia lo que realmente buscan.
Además, un diseño web atractivo y funcional refleja tu marca y sus valores. Si logras transmitir confianza, profesionalismo y creatividad a través de tu sitio, estarás construyendo una relación más sólida con tus usuarios.
Recuerda, un diseño descuidado puede comunicar desinterés y falta de atención. Piensa en tu web como una extensión de tu negocio: debe ser tan impecable como tu tienda física o tu servicio al cliente.
Otro aspecto a considerar es la optimización para dispositivos móviles. Cada vez más personas navegan desde sus teléfonos y tabletas; por eso, tu sitio debe ofrecer una experiencia fluida y adaptada a todos los dispositivos.
Un diseño responsive permitirá que tus visitantes naveguen sin problemas, independientemente de cómo accedan a tu contenido. No solo mejora la experiencia del usuario, sino que también influye en tu posicionamiento en buscadores.
También es fundamental que tu diseño facilite la comunicación y la conversión. Esto implica incorporar elementos que inviten a la acción, como botones llamativos y formularios accesibles. La ubicación estratégica de los elementos puede guiar a los visitantes hacia la realización de una compra, la suscripción a una newsletter o cualquier otra acción que desees que tomen.
Piensa en un camino claro que lleve a tus usuarios hacia sus objetivos y los tuyos.
Finalmente, no subestimes la importancia de la coherencia visual. Utiliza una paleta de colores que represente tu marca y asegúrate de que la tipografía sea legible y armoniosa. Recuerda que cada elemento de tu sitio debe estar alineado con la imagen que deseas proyectar. Cuando cada detalle es considerado, transmites profesionalismo y dedicación, lo que sin duda atraerá a más clientes a tu negocio.
¿Qué Elementos Debes Considerar para Captar la Atención de Tu Público?
Para captar la atención de tu público, primero debes entender que la primera impresión cuenta. Esa primera mirada es crucial, así que el diseño de tu web debe ser visualmente atractivo desde el primer segundo. Utiliza colores que resuenen con tu marca y que generen emociones adecuadas. Colores cálidos como el rojo o el amarillo tienden a llamar la atención, mientras que los tonos fríos como el azul o verde pueden transmitir confianza y calma.
A continuación, considera la tipografía que emplearás. Las fuentes juegan un papel fundamental en la legibilidad y en la percepción de tu mensaje. Opta por una tipografía clara y concisa, que no solo sea atractiva, sino que también facilite la lectura. Una mezcla equilibrada de estilos puede hacer que tu contenido destaque sin abrumar al visitante.
No olvides que el contenido es rey. Asegúrate de que la información que ofreces sea relevante para tu audiencia. Usa encabezados llamativos y listas para estructurar el contenido y hacerlo más digerible. ¿Por qué no pruebas con estadísticas impactantes al inicio de tus textos? Esto puede generar interés instantáneo y alentar a tus lectores a seguir explorando.
Además, un llamado a la acción efectivo es fundamental. Quédate con una idea clara de lo que quieres que tu visitante haga: ¿quiere que se suscriba, realice una compra o comparta tu contenido? Usa botones claros y visibles, con un texto persuasivo, como “Descubre más”, “¡Únete ahora!” o “No te lo pierdas”. Asegúrate de que esos llamados sean irresistibles.
La navegación intuitiva es otro aspecto que no puedes pasar por alto. Si tu sitio web es fácil de navegar, los visitantes se sentirán más cómodos explorando. Utiliza un menú claro y asegúrate de que todos los enlaces sean funcionales. Considera la opción de un motor de búsqueda integrado; esto puede ser un gran aliado para mejorar la experiencia del usuario.
Finalmente, las imágenes y elementos visuales tienen un poder inmenso para captar la atención. Evita recargar tu diseño con gráficos innecesarios; elige imágenes que complementen tu mensaje sin distraer. Un buen equilibrio entre texto e imágenes hará que tus visitantes se queden más tiempo en tu sitio y aumentará las posibilidades de que regresen.
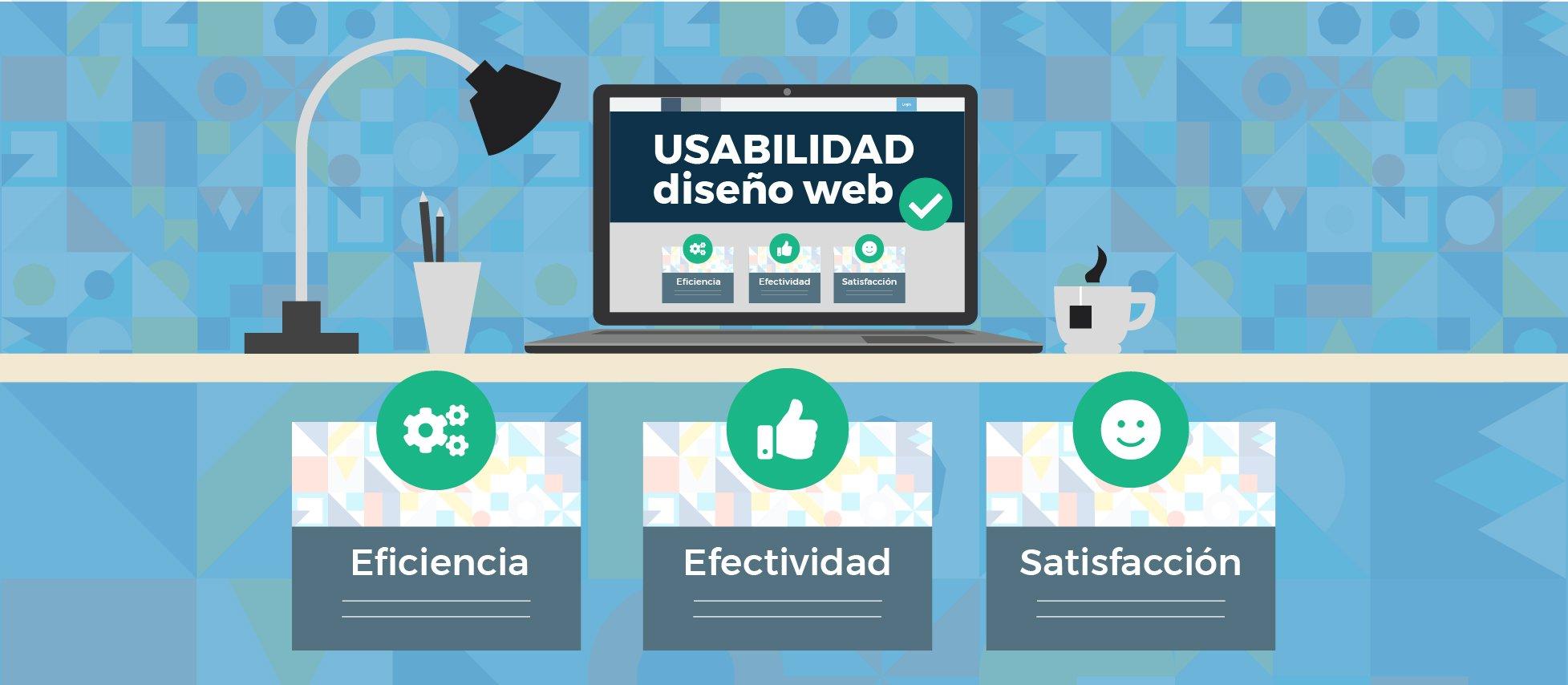
La Magia de la Usabilidad: Cómo Facilitar la Navegación en Tu Sitio
La usabilidad es como un mapa que te guía a través de un bosque denso: sin ella, tu visitante podría perderse entre tantas opciones y caminos. Si quieres que tu sitio web sea un lugar donde la gente quiera quedarse, debes asegurarte de que la navegación sea intuitiva y fluida.
Primero que nada, piensa en tu menú de navegación. Este es el eje central de tu sitio, y debe ser claro y sencillo. Utiliza términos que tu audiencia entienda, evitando cualquier jerga técnica innecesaria. Un menú bien estructurado, con categorías bien definidas, puede hacer maravillas. Considera lo siguiente:
- Coloca las secciones más importantes en la parte superior: Lo que el usuario necesita ver primero debe estar al alcance de un clic.
- Incluye un buscador: Una barra de búsqueda permite a los visitantes encontrar lo que necesitan sin perder tiempo navegando por todo el sitio.
- Prioriza el “Mobile First”: Cada vez más personas navegan desde sus móviles. Asegúrate de que tu menú sea fácil de usar en pantallas pequeñas.
Tu sitio debe contar con enlaces internos efectivos. Estos enlaces actúan como señales que dirigen a tus visitantes a otros contenidos relacionados. No temas ser un poco generoso con ellos; enlazar a otros artículos o páginas relevantes le da valor a la experiencia del usuario. Puedes considerar:
- Texto Ancla Descriptivo: En lugar de “haz clic aquí”, opta por frases que digan exactamente a dónde los llevarás, por ejemplo, “Descubre nuestra guía completa de diseño web”.
- Establecer una jerarquía: Asegúrate de que los enlaces principales sean prominentes, mientras que los secundarios sean fáciles de encontrar pero no intrusivos.
Otra clave es el uso del espacio en blanco. No subestimes el poder de un diseño limpio. El espacio en blanco ayuda a que los elementos se destaquen y le da a tu sitio una sensación de orden. Al hacerlo, permites que las visitas se sientan menos abrumadas. Recuerda que menos a menudo es más.
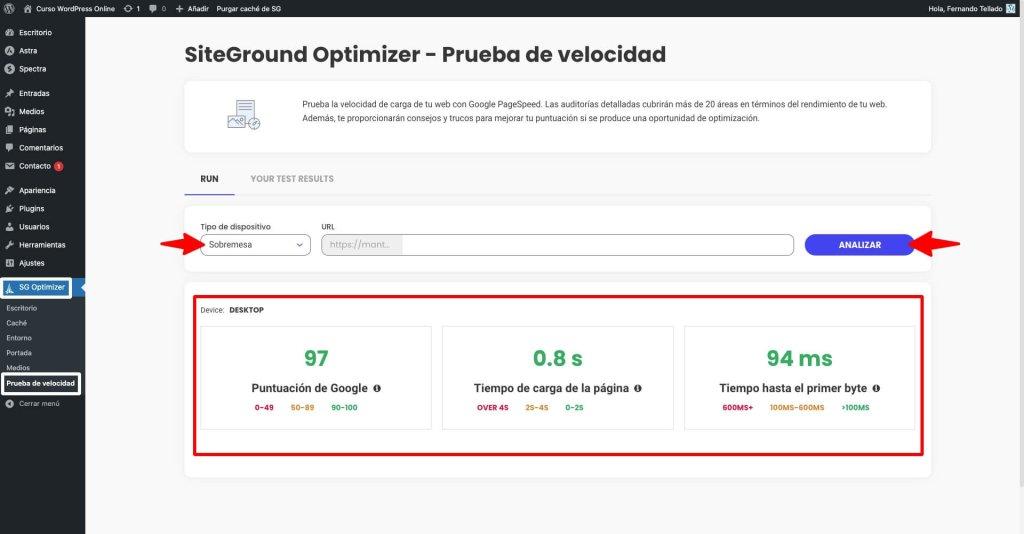
Además, asegúrate de que la velocidad de carga de tu página esté optimizada. Un sitio lento puede hacer que los usuarios se frustren y abandonen antes de que tengan la oportunidad de ver lo que ofreces. Utiliza herramientas como PageSpeed Insights para medir y mejorar el rendimiento de tu sitio. A continuación, algunos consejos para optimizar la velocidad:
- Comprime Imágenes: Asegúrate de que las imágenes que subes estén en el formato adecuado y optimizadas para web.
- Minimiza CSS y JavaScript: Menos es más. Elimina el código innecesario y reduce las peticiones HTTP.
Finalmente, escucha a tus usuarios. Implementa encuestas y herramientas de feedback para conocer sus opiniones. ¿Qué les gusta? ¿Qué les resulta confuso? La retroalimentación directa es invaluable y puede guiarte en las mejoras que realmente importan. Mantente siempre en un constante proceso de evaluación y ajuste para que tu sitio web sea un espacio dinámico y atractivo.
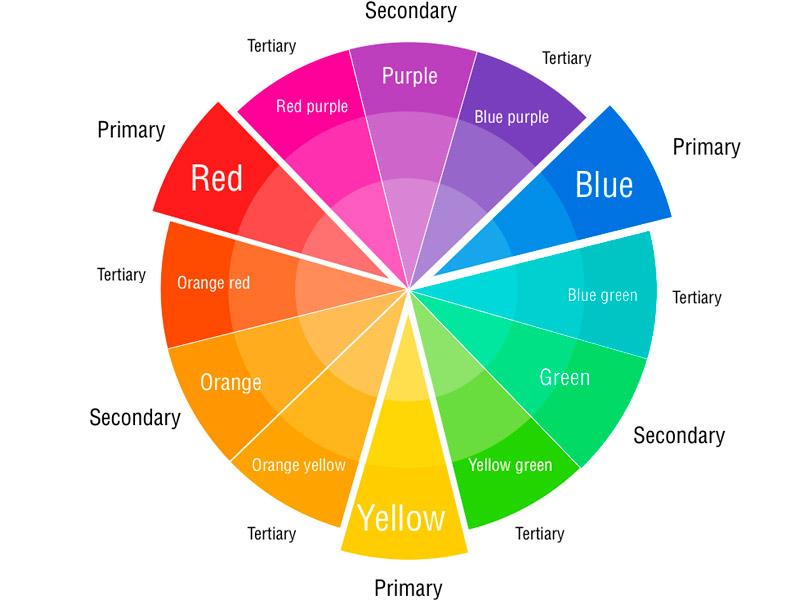
Colores y Tipografías: El Arte de Comunicar en la Pantalla
Cuando se trata de diseño web, los colores y tipografías son mucho más que simples elecciones estéticas. Son herramientas poderosas para transmitir mensajes, evocar emociones y guiar a tus usuarios a través de su experiencia en la pantalla.
¿Te has detenido a pensar alguna vez cómo esos elementos visuales impactan la percepción de tu sitio web? Cada color y cada letra cuentan una historia.Primero, hablemos de los colores. Imagina que entras a un sitio donde predomina el azul.
¿Qué sientes? Probablemente una sensación de confianza y serenidad. En cambio, si encuentras un fondo rojo, es posible que experimentes urgencia o pasión. Al elegir una paleta de colores, considera lo siguiente:
- Psicología del color: Investiga cómo diferentes colores influyen en las emociones y comportamientos de las personas.
- Coherencia visual: Asegúrate de que los colores que elijas se alineen con la identidad de tu marca.
- Accesibilidad: Piensa en aquellos usuarios con discapacidades visuales, asegúrate de que tu contraste sea adecuado para todos.
Ahora, pasemos a las tipografías. Elegir la fuente adecuada es fundamental para que tus visitantes no solo lean tu contenido, sino que también lo disfruten. La tipografía debe ser legible y reflejar la personalidad de tu marca. Pregúntate:
- ¿Es amigable o formal? Una fuente cursiva podría transmitir elegancia, mientras que una sans-serif puede sentirse más moderna y accesible.
- ¿Es versátil? Asegúrate de que tu tipografía se vea bien en diferentes tamaños y dispositivos.
- ¿Combina con otros elementos? La tipografía no debe chocar con tus colores ni con otros elementos visuales de tu página.
Te invito a experimentar con combinaciones. No tengas miedo de jugar con diferentes tonos de color y estilos de tipografía. Puedes comenzar creando un pequeño prototipo y observar cómo reaccionan amigos o familiares. Su feedback te ofrecerá perspectivas valiosas que quizás no habías considerado.
Recuerda, el equilibrio es la clave. Si utilizas una tipografía muy elaborada, podría ser conveniente optar por colores más suaves para no sobrecargar la vista de tus visitantes. La armonía visual hará que tu sitio web sea un lugar donde las personas disfruten quedarse un rato más.
Por último, siempre es recomendable mantener la consistencia en el uso de colores y tipografías en todas las páginas de tu sitio. Esta uniformidad no solo refuerza tu identidad de marca, sino que también mejora la navegación. Cuanto más fácil sea para los usuarios reconocer tus elementos visuales, más confiables y auténticos te verán.
Diseño Responsivo: La Clave para Conectar con Usuarios Móviles
En un mundo donde cada vez más personas acceden a internet a través de sus dispositivos móviles, el diseño responsivo se convierte en una herramienta esencial para cualquier página web.
Imagina que tu sitio web es como un camaleón; se adapta a su entorno para asegurar que la experiencia de cada usuario sea cómoda y fluida, sin importar el tamaño de la pantalla que utilicen. Esto no solo es estéticamente agradable, sino que también afecta directamente la satisfacción del usuario.
Ahora, ¿por qué deberías preocuparte por el diseño responsivo? Aquí te dejo algunos puntos clave:
- Accesibilidad: Un diseño responsivo permite que todos los visitantes, ya sea desde un smartphone, tablet o computadora, accedan a tu contenido sin problemas. Esto amplía tu audiencia potencial de manera significativa.
- Mejor SEO: Google favorece los sitios web que están optimizados para móviles. Si tu página no es responsiva, corres el riesgo de caer en los rankings de búsqueda y perder visibilidad.
- Mayor tasa de conversión: Cuando la experiencia del usuario es buena, las posibilidades de que conviertan, ya sea comprando un producto o registrándose, aumentan notablemente.
Además, al implementar un diseño responsivo, reduces la necesidad de múltiples versiones de tu sitio. Esto significa menos tiempo y esfuerzo en mantenimiento. Te enfocas en una sola versión que se adapta a todos los dispositivos, lo que a la larga resulta en un ahorro de recursos valiosos.
Una de las claves del diseño responsivo es la flexibilidad. Tu contenido y tus imágenes deben ajustarse a diferentes pantallas. Asegúrate de usar unidades de medida relativa, como porcentajes, en lugar de unidades fijas para que los elementos se escalen apropiadamente. Este enfoque asegura una visualización óptima, sin desbordes ni cortes molestos que perjudiquen la experiencia del usuario.
Finalmente, no olvides que el diseño responsivo no solo se trata de estética, sino también de funcionalidad. Es fundamental que los elementos interactivos, como botones o formularios, sean fácilmente accesibles y utilizables en pantallas táctiles.
Prueba tu sitio en diferentes dispositivos y asegúrate de que todo funcione como debería. Cada pequeño detalle cuenta para que tus usuarios se sientan contentos y regresen por más.
Optimización SEO: Potenciando Tu Sitio para que Te Encuentren
Cuando se trata de optimización SEO, no se trata solo de elegir las palabras correctas, sino de potenciar cada rincón de tu sitio web. Imagina que tu página es un tesoro escondido. Para que las personas lo descubran, necesitas un mapa claro, y ese mapa es el SEO.
¿Sabías que más del 90% del tráfico web proviene de los motores de búsqueda? Eso significa que si no estás optimizando tu sitio, te estás perdiendo un océano de oportunidades. A continuación, te doy algunas claves para que tu web brille en los resultados de búsqueda:
- Palabras Clave: Investiga y elige cuidadosamente las palabras clave que reflejan lo que ofreces. Úsalas de forma natural en tus títulos, encabezados y contenido.
- Estructura URL: Crea URLs amigables que incluyan las palabras clave. Una buena URL no solo mejora tu SEO, sino que también ayuda a los usuarios a entender de qué trata la página.
- Optimización Móvil: Asegúrate de que tu sitio web sea responsive. Cada vez más personas usan sus dispositivos móviles para navegar, y Google lo valora en sus rankings.
- Contenido de Calidad: Publica contenido útil y relevante que resuelva las dudas de tus visitantes. Un blog bien gestionado no solo atraerá tráfico, sino que también fomentará la lealtad de los usuarios.
- Velocidad de Carga: Un sitio lento es el asesino del tráfico. Optimiza tus imágenes y utiliza un buen hosting para garantizar una experiencia de usuario agradable.
No olvides la importancia de los enlaces internos. Estos son como caminos que guían a tus visitantes a través de tu sitio, mientras que los enlaces externos, que provienen de otras páginas hacia la tuya, son como votos de confianza. Cuantos más enlaces y mayor calidad tengan, más autoridad ganarás.
Finalmente, es crucial que te mantengas actualizado con las últimas tendencias de SEO. Google y otros motores de búsqueda cambian sus algoritmos con frecuencia, por lo que estar al tanto te permitirá ajustar tu estrategia y seguir atrayendo tráfico. Una buena práctica es suscribirte a blogs de SEO y participar en comunidades online.
Contenido Visual: Cómo Utilizar Imágenes y Videos para Cautivar
La clave para conectar con tus visitantes radica en el poder del contenido visual. Las imágenes y videos son herramientas impactantes que pueden transformar tu página web en un espacio atractivo y cautivador. Aquí te comparto algunos consejos sobre cómo utilizar estos elementos de manera efectiva.
Primero, es esencial que las imágenes que elijas sean de alta calidad. Utilizar fotografías borrosas o pixeladas puede dar una mala impresión, y nadie quiere quedarse en un sitio que no se ve profesional. Opta por imágenes nítidas que representen bien tu marca y el mensaje que deseas transmitir. Recuerda, una imagen vale más que mil palabras , así que escoge sabiamente.
- Elige imágenes relevantes: Asegúrate de que cada imagen tenga una conexión clara con el contenido escrito. Una buena imagen puede complementar y dar mayor profundidad al texto.
- Usa un estilo coherente: La paleta de colores y el estilo visual deben alinearse con tu identidad de marca. Esto ayuda a crear una experiencia de usuario más fluida.
Además de imágenes, incluir videos en tu sitio puede ser un gran atractivo. Un video bien producido puede explicar tu producto, narrar historias de clientes satisfechos o incluso mostrar procesos de trabajo. Los videos tienen la capacidad de captar la atención de tus visitantes rápidamente, haciendo que permanezcan más tiempo en tu sitio.
Una técnica efectiva es utilizar videos cortos, de no más de 2 minutos. Piensa en qué mensaje clave quieres transmitir y asegúrate de que el video sea directo y al grano. También, considera la posibilidad de incluir subtítulos para que aquellos que navegan sin sonido puedan seguir tu presentación.
Finalmente, no olvides optimizar tus elementos visuales para mejorar la carga de la página. Comprimir imágenes y videos puede ser crucial para mantener un sitio ágil y evitar que tus visitantes se frustren por tiempos de carga prolongados. Un sitio rápido significa más usuarios felices y, potencialmente, más conversiones. ¿No suena genial?
Medir y Mejorar: Herramientas para Analizar el Rendimiento de Tu Web
Para entender cómo tu web está funcionando, es crucial que utilices herramientas que te permitan medir su rendimiento. No se trata solo de tener un sitio bonito; necesitas datos que respalden tus decisiones de diseño y funcionalidad. Aquí te comparto algunas herramientas efectivas que puedes emplear al instante:
- Google Analytics: Esta es la herramienta estrella para el análisis web. Te permite ver el comportamiento de los usuarios, la procedencia del tráfico y las páginas más visitadas. ¡No hay excusas para no utilizarla!
- PageSpeed Insights: La velocidad de carga de tu página es crucial. Con PageSpeed Insights, puedes identificar áreas de mejora y optimizar el rendimiento de tu web, lo cual se traduce en una mejor experiencia para tus visitantes.
- Hotjar: Si quieres entender cómo los usuarios interactúan con tu web, Hotjar es tu compañero ideal. Con sus mapas de calor y grabaciones de sesiones, podrás ver exactamente dónde clican, cómo navegan y qué les interesa más.
- SEMrush: Aunque es conocido principalmente por sus capacidades de SEO, SEMrush también ofrece análisis de rendimiento que te ayudarán a entender cómo se posiciona tu sitio en los motores de búsqueda y qué mejorar para atraer más tráfico.
Pero medir no es suficiente; también necesitas actuar según los datos que obtienes. Una vez que hayas analizado el rendimiento de tu web, aquí te dejo algunas recomendaciones para mejorar:
- Optimiza tus imágenes: Las imágenes de gran tamaño pueden ralentizar la carga de tu web. Asegúrate de comprimirlas y utilizar formatos adecuados para que no afecten tu velocidad.
- Facilita la navegación: Revisa el menú y la estructura de tu web. Una navegación intuitiva hará que los usuarios permanezcan más tiempo en tu sitio, aumentando así las probabilidades de conversión.
- Prueba diferentes versiones: No tengas miedo de experimentar. Realiza pruebas A/B para determinar qué diseño, contenido o llamadas a la acción generan mejores resultados. ¡La experimentación es clave!
Una vez implementadas estas mejoras, no olvides seguir midiendo. El mundo digital está en constante cambio y lo que funciona hoy tal vez no funcione mañana. Mantente al día con las tendencias y adáptate a las necesidades de tus usuarios. Recuerda, el éxito de tu web depende de tu capacidad para escuchar y actuar en base a los datos que recolectas.