Imagina que tienes entre manos una aplicación que prometía facilitarte la vida, pero cada vez que intentas usarla, te frustras. Es lento, confuso y parece que no entiende lo que necesitas. ¿Te suena familiar?
Índice de contenidos
ToggleLa realidad es que el diseño de interfaces de usuario está en el corazón de cada experiencia digital. Cuando la interfaz es intuitiva y atractiva, transforma la frustración en satisfacción y mejora tu rendimiento significativamente. Pero, ¿cómo se logra esa magia?
Te invito a descubrir que el diseño de interfaces de usuario no es solo un aspecto estético; tiene el poder de hacer que una aplicación sea una aliada o una enemiga. Cada botón, cada color y cada animación juegan un papel crucial en cómo interactúas con la tecnología. Si alguna vez te has sentido perdido en un mar de opciones, el diseño de la interfaz es el faro que debería guiarte.
A lo largo de este artículo, exploraremos juntos las claves que hacen que una interfaz no solo sea hermosa, sino también eficiente.
Te prometo que al final, no solo comprenderás la importancia de un buen diseño, sino que estarás listo para aplicar esos principios y experimentar un rendimiento mejorado en tus propias aplicaciones. Así que acompáñame en este viaje y descubrámoslo juntos.
La primera impresión cuenta: el impacto del diseño en la experiencia del usuario
Cuando abres una aplicación por primera vez, la primera impresión se forma en fracciones de segundo. En esos breves momentos, el diseño de la interfaz se convierte en el mensajero de lo que la experiencia completa puede ofrecerte. Si los colores son armónicos, la tipografía legible y la navegación intuitiva, tu mente estará predispuesta a disfrutar de lo que sigue.
De lo contrario, te arriesgas a perder usuarios antes de que siquiera hayan explorado las funcionalidades que con tanto esfuerzo se han desarrollado.
Imagínate que entras a una tienda física. Si la estética de la fachada es atractiva y el interior está bien organizado, te sientes cómodo y explorador. La misma lógica aplica al diseño de interfaces: un mal diseño puede generar frustración y desconexión.
Por eso, es crucial que cada botón, cada menú y cada animación trabajen en conjunto para ofrecer una experiencia armoniosa. Un diseño bien concebido te acompaña, te guía y te hace sentir que el uso de la aplicación es una extensión natural de tus acciones.
Otra dimensión del impacto del diseño es la usabilidad. Un diseño intuitivo no solo es visualmente agradable, sino que también facilita que encuentres lo que buscas. Imagina que cada vez que quieres realizar una acción, ya sea enviar un mensaje o hacer una compra, no tienes que detenerte a pensar dónde está el botón.
¡Eso es lo que quieres! La interacción debe ser fluida, y un buen diseño logra que tu deseo de utilizar la aplicación supere cualquier incertidumbre que pudieras tener.
Además, el diseño tiene el poder de evocar emociones. Cuando interactúas con una aplicación, no solo estás buscando cumplir una tarea; también quieres sentirte bien mientras lo haces. Aquí es donde los detalles más sutiles, como la elección de colores y la tasa de respuesta de las animaciones, juegan un papel fundamental.
Un diseño que comunica alegría y facilidad te impulsa a volver a la aplicación, mientras que uno que se siente frío y rígido probablemente te alejará.
Finalmente, es importante recordar que el diseño no es un concepto estático. Evoluciona y se adapta a las necesidades de los usuarios. Es esencial que tú, como desarrollador o diseñador, estés siempre en sintonía con las expectativas de tus usuarios.
Por ello, implementar estrategias de investigación y pruebas de usuario te permite no solo entender sus preferencias, sino también anticipar sus necesidades. Un buen diseño no se limita a ser estético; debe ser una herramienta que empodere a los usuarios a lograr sus objetivos dentro de la aplicación de manera efectiva y placentera.
Navegación intuitiva: cómo guiar a tus usuarios sin que se den cuenta
Cuando piensas en la navegación intuitiva, imagina que estás en un laberinto, pero de repente encuentras señales claras y caminos visibles que te llevan a la salida sin esfuerzo. Así es cómo debería sentirse la experiencia de tus usuarios en tu aplicación. Te invito a que reflexiones sobre cómo guiarles sin que sean conscientes de ello, para que se centren en lo que realmente importa: la tarea que desean realizar.
Una de las claves para lograr esta fluidez es ofrecer un diseño consistente. Cada componente de tu interfaz debe tener un propósito definido y ser fácilmente reconocible. Por ejemplo, si los botones de acción son de un color específico, asegúrate de que todos los botones de este tipo mantengan esa calidad visual.
Esto establece un patrón que les permite a tus usuarios anticipar lo que sucederá al interactuar con ciertos elementos, evitando la confusión que puede ralentizar su experiencia.
Otro aspecto crucial es la presencia de indicadores visuales. Cuando tus usuarios ven un cursor que cambia al pasar sobre un elemento interactivo, o un pequeño brillo en un botón al hacer clic, se sienten más seguros y dirigidos.
Los microinteracciones, esos pequeños efectos visuales que apenas notas, pueden funcionar como discretas ‘señales de tráfico’ que guían a tus usuarios, dándoles las pistas necesarias para avanzar. Asegúrate de que estos elementos sean sutiles pero significativos; pueden hacer la diferencia entre una experiencia frustrante y una satisfactoria.
La organización del contenido también desempeña un papel importante en la navegación intuitiva. Utiliza categorías claras y etiquetas significativas para agrupar la información. Cuando los usuarios pueden escanear rápidamente y encontrar lo que buscan, no solo ahorras tiempo, sino que también les proporcionas una sensación de control.
Puedes implementar menús desplegables o pestañas que permitan una exploración sencilla, haciendo que navegar por tu aplicación sea casi automático.
Finalmente, considera la retroalimentación. Cada acción del usuario debe generar una respuesta. Si, por ejemplo, un usuario envía un formulario, no basta con simplemente cerrar la ventana; ofrecer un mensaje de confirmación o un pequeño agradecimiento crea una conexión emocional y reafirma que su acción fue exitosa.
Este tipo de interacción suaviza el camino, eliminando la incertidumbre y permitiendo que el usuario continúe su viaje sin tropiezos.
Colores y tipografías: el poder de la estética en la retención de usuarios
Cuando abres una aplicación, lo primero que te salta a la vista son los colores y las tipografías; son los encargados de crear esa primera impresión que, como sabes, es fundamental. ¿Te has preguntado alguna vez por qué te sientes atraído por ciertas aplicaciones y, por el contrario, otras pueden resultarles aburridas o incluso molestas? La respuesta está en lo que tus ojos ven.
El uso adecuado de los colores puede influir enormemente en tu estado de ánimo. Por ejemplo, los tonos azulados suelen evocar serenidad y confianza, mientras que los rojos suelen transmitir energía y urgencia. Si un diseñador elige una paleta de colores con sabiduría, puede guiar tu atención hacia los elementos más importantes, haciendo que tu experiencia sea intuitiva y placentera.
- Colores suaves: Perfectos para aplicaciones de bienestar, donde la calma es el objetivo.
- Colores vivos: Ideal para juegos y aplicaciones interactivas, ya que generan entusiasmo.
- Contrastes altos: Útiles para resaltar información crucial, como alertas o acciones importantes.
No obstante, los colores por sí solos no son suficientes; aquí es donde entran en juego las tipografías. Cada letra tiene su propia personalidad. Una tipografía moderna puede dar una sensación de innovación, mientras que una más clásica puede inspirar confianza.
La elección de la fuente no solo debe ser estética, sino también funcional, asegurando que el texto sea fácil de leer en cualquier dispositivo. Cuando el texto es legible, la información fluye con facilidad, facilitando tu interacción con la app.
Además, la jerarquía tipográfica es esencial. Usar diferentes tamaños y estilos ayuda a que tu cerebro clasifique la información priorizando lo importante. Por ejemplo, un encabezado grande y en negrita atraerá tu atención antes que un texto pequeño y sutil.
Esta estrategia se traduce en una navegación más eficiente y en una experiencia de usuario más satisfactoria. Al fin y al cabo, ¿quién quiere perderse en un mar de palabras sin un mapa que indique el camino?
Finalmente, recuerda que el diseño de una interfaz no se trata solo de agradar a la vista, sino de construir una conexión contigo como usuario. Utiliza la estética para crear un ambiente acogedor y atractivo, y verás cómo tu retención de usuarios mejora considerablemente.
¡Deja que los colores y las tipografías cuenten tu historia y hagan de tu aplicación un lugar donde siempre quieras regresar!
Feedback instantáneo: la clave para mantener a tus usuarios comprometidos
Cuando navegas por una aplicación, cada clic, deslizamiento o toque puede desencadenar una reacción inmediata. El feedback instantáneo actúa como un puente entre tú y la interfaz, creando una experiencia más fluida y agradable. Este tipo de retroalimentación te permite saber que tus acciones son reconocidas, lo que a su vez te mantiene comprometido con la aplicación.
Imagina que estás usando una app de mensajería. Envías un mensaje y, al instante, ves un pequeño ícono que indica que el mensaje ha sido enviado. Este simple detalle no es solo estético; es un refuerzo positivo que te confirma que tu acción ha sido exitosa. Sin este tipo de indicadores, podrías sentirte frustrado y dudar de si tu mensaje realmente ha llegado a su destino.
- Respuestas Visuales: La interfaz puede cambiar de color, mostrar una animación o resaltar el botón con el que interactuaste. Estas respuestas visuales son pequeñas pero poderosas, ya que mantienen tu atención y aumentan tu interés en seguir explorando la app.
- Sonidos y Vibraciones: A veces, un suave “click” o una vibración sutil pueden ser suficiente para que te sientas más conectado. Este tipo de feedback auditivo y táctil enriquece la experiencia y añade un nivel de interacción que puede hacerte sentir más satisfecho.
Además, el feedback instantáneo no solo se trata de informarte sobre el resultado de tus acciones. También puede ser una herramienta de motivación. Piensa en cómo los logs de progreso en aplicaciones de ejercicio o aprendizaje te muestran tu avance. Cada pequeño logro se convierte en un hito que celebras, lo que a su vez te anima a seguir adelante y mejorar. Este tipo de feedback es esencial para que la experiencia no solo sea funcional, sino también inspiradora.
No olvidemos la importancia del mantenimiento de la atención. En un mundo donde las distracciones son constantes, el feedback instantáneo actúa como un lubricante para la interacción. Te ayuda a mantenerte presente en la tarea que realizas y reduce la probabilidad de que busques salir de la aplicación. Cuando sientes que cada acción tiene una respuesta inmediata, tu compromiso aumenta significativamente.
Optimización para dispositivos móviles: ¿estás preparado para el futuro?
Cuando hablamos de optimización para dispositivos móviles, no estamos simplemente refiriéndonos a que tu aplicación se vea bonita en una pantalla pequeña. Se trata de crear una experiencia fluida y envolvente que haga que el usuario se sienta como si estuviera en casa, sin importar el dispositivo que esté utilizando.
Pero, ¿estás realmente preparado para este desafío? Aquí te dejo algunas claves que te permitirán estar un paso adelante.
En primer lugar, la velocidad de carga es fundamental. Los usuarios móviles suelen estar en movimiento y no tienen la paciencia de esperar un minuto para que tu aplicación se ejecute. Optimizar imágenes, minimizar el uso de scripts y utilizar técnicas de carga diferida son pasos esenciales. Recuerda, cada segundo cuenta y puede hacer la diferencia entre que un usuario continúe contigo o se marche a la competencia.
Además, la navegación intuitiva juega un papel crucial en la retención de usuarios. En una pantalla más pequeña, cada elemento debe ser fácil de localizar y usar. Proporciona botones grandes y accesibles, y evita el uso de menús complicados que pueden frustrar a los usuarios. Piensa en ello como facilitar un camino claro, donde cada paso que den sea natural y sin obstáculos.
No olvides la importancia de un diseño responsivo. Esto significa que tu interfaz debe adaptarse a diferentes tamaños de pantalla y resoluciones. Usa CSS flexible y un diseño que se ajuste dinámicamente. No basta con que tu aplicación se vea bien en un modelo; debes asegurarte de que ofrezca una experiencia consistente en el mayor número posible de dispositivos. Recuerda: la diversidad de dispositivos es mayor que nunca.
Por último, escucha a tus usuarios. Realiza pruebas de usabilidad y recopila feedback. La opinión de quienes utilizan tu aplicación es invaluable. Usa herramientas analíticas para rastrear cómo interactúan con tu interfaz y haz ajustes en función de sus necesidades. ¡No sobredimensiones el proceso! A veces, pequeñas modificaciones pueden resultar en un gran impacto en la percepción y satisfacción del usuario.
Minimiza la carga cognitiva: simplifica para que tus usuarios piensen menos
Cuando hablas de diseño de interfaces, hay un principio fundamental que deberías tener siempre presente: la carga cognitiva. Minimizar esta carga es clave para que tus usuarios realicen tareas sin frustraciones.
¿Por qué complicar lo simple? Cuanto más claro y directo sea el camino que les ofreces, más fácil será que avancen y logren sus objetivos. Imagina que entras a una app y te bombardean con un mundo de opciones. Botones, menús, pop-ups… ¡Es un caos! Tu mente se llena de ruido, y cada decisión se convierte en un reto en lugar de una solución.
Por eso, es crucial que elimines elementos innecesarios. Una interfaz limpia y ordenada permite que el usuario se enfoque en lo que realmente importa. Pregúntate: ¿este elemento añade valor o solo confunde?Además, el uso de jerarquías visuales es vital. Organiza la información de forma que los usuarios puedan captar rápidamente lo que necesitan.<
Utiliza tamaños de fuente, colores y espacios en blanco de manera estratégica. Si algo es importante, hazlo destacar. Si puedes reducir la complejidad, hazlo. Puedes considerar listas o grupos de opciones para guiar a los usuarios a través de un proceso, acompañado de textos breves que aporten claridad.No olvides la importancia de las interacciones intuitivas.
La retroalimentación inmediata cuando el usuario realiza una acción puede hacer maravillas. Un simple “cargando” con un icono que gire mientras se procesa una solicitud puede notar una diferencia notable en la percepción de la rapidez de tu aplicación.
Mantener la coherencia entre distintas funciones también ayuda a que el usuario no tenga que re-aprender constantemente cómo interactuar contigo.Por último, considera ofrecer opciones de personalización. Cada usuario es diferente, y permitirles ajustar ciertas configuraciones a sus preferencias puede reducir la carga cognitiva.
Puedes incluir modos de visualización, atajos o incluso un modo de ayuda que brinde información adicional solo cuando se solicita. Lo importante es que cada opción aumente la usabilidad, evitando que el usuario se sienta abrumado por la cantidad de información a la que tiene acceso.
Accesibilidad de diseño: ¿estás incluyendo a todos tus usuarios?
Cuando piensas en diseño de interfaces de usuario, es fácil concentrarse en la estética y la funcionalidad básica. Sin embargo, hay un aspecto crucial que a menudo se pasa por alto: la accesibilidad. ¿Estás diseñando tus aplicaciones para que todos los usuarios, sin importar sus capacidades, puedan acceder a ellas? Si la respuesta no es un rotundo “sí”, es el momento de reflexionar sobre cómo puedes incluir a cada persona en tu experiencia digital.
La accesibilidad va más allá de cumplir con normativas o estándares; se trata de crear experiencias inclusivas que consideren una variedad de necesidades. Imagina a una persona con discapacidades visuales navegando tu aplicación. Si no has implementado opciones como texto alternativo, contrastes de color adecuados o navegación por teclado, estás limitando severamente su capacidad de uso. Piensa en cómo te gustaría que fueran las cosas si pudieras ver la interfaz a través de sus ojos.
Un buen diseño accesible también debe tener en cuenta a aquellos que pueden tener habilidades motoras restringidas. Por ejemplo, la opción de aumentar el tamaño de los botones y enlaces puede marcar la diferencia en la facilidad con la que un usuario interactúa con tu aplicación. ¿Te imaginas frustrarte al intentar hacer clic en un botón que parece un punto lejano en la pantalla? Asegúrate de que tu diseño incluya suficiente espacio entre elementos interactivos y que estos sean lo suficientemente grandes para ser fácilmente seleccionables.
No olvides el contenido multimedia. A menudo, olvidamos que no todos los usuarios pueden escuchar o ver de la misma manera. Proporcionar subtítulos y transcripciones para videos, así como descripciones de audio para imágenes, no solo mejora la accesibilidad, sino que también potencia la experiencia para todos. Recuerda: un diseño que se esfuerza por ser inclusivo es un diseño que atrae a una audiencia más amplia.
Finalmente, realiza pruebas con diferentes usuarios. Invítalos a interactuar con tu aplicación y observa cómo navegan por ella. Escuchar sus experiencias te dará una valiosa perspectiva sobre lo que funciona y lo que necesita ajustes. Incorporar sus comentarios en el ciclo de desarrollo no solo hará que tu aplicación sea más accesible, sino que también fomentará un sentido de comunidad entre tus usuarios. Al final del día, ¿no es esto lo que todos buscamos: sentirnos parte de algo más grande?
Velocidad y rendimiento: el diseño también afecta la rapidez de tu app
Cuando hablas de velocidad en una aplicación, no solo se trata de cuán rápido carga, sino de cómo cada elemento de diseño impacta en la experiencia del usuario. Imagínate utilizando una app que tiene una interfaz sobrecargada de elementos: botones, imágenes y animaciones en un solo lugar. La información está ahí, pero ¿cuánto tiempo tardarás en encontrar lo que realmente necesitas? El diseño minimalista puede ser tu mejor aliado.
El diseño ligero es clave. Si optas por un diseño que elimina lo innecesario, no solo facilitas la navegación, sino que también mejoras el rendimiento general. Piensa en los siguientes aspectos:
- Colores y tipografía: Menos es más. Elegir una paleta de colores limitada y tipografías coherentes puede reducir la carga en el renderizado.
- Elementos gráficos: Imágenes pesadas y animaciones complejas pueden ralentizar tu app. Usa imágenes optimizadas y anima solo lo necesario.
- Layout responsivo: Adaptarte a diferentes tamaños de pantalla sin sobrecargar el diseño, contribuye a una carga más rápida, sin importar el dispositivo.
La jerarquía visual también juega un rol fundamental. Al destacar lo más importante y organizar bien la información, haces que el usuario encuentre lo que busca sin tener que buscar demasiado. Esto no solo mejora la experiencia, sino que reduce la frustración, lo que a su vez crea una percepción de velocidad. Cuanto más claro y directo sea tu diseño, más rápido se sentirá tu aplicación.
Además, considera cómo tus decisiones de diseño afectan la carga de recursos. Cada elemento que añades a tu interfaz puede consumir recursos del dispositivo. Al utilizar iconos vectoriales en lugar de imágenes bitmap, por ejemplo, no solo ahorras espacio, sino que tu app se cargará más rápido. Esta elección se traduce en una mayor eficiencia, lo que es crucial para mantener la atención de tus usuarios.
Por último, no subestimes el poder de las transiciones y animaciones bien hechas. Unas animaciones fluidas pueden hacer que la experiencia se sienta más rápida, incluso si el rendimiento real es similar. Pero ojo, si son exageradas o lentas, pueden causar el efecto contrario. La clave está en la sutileza y el propósito: una buena animación debe aportar, no entorpecer.
Testea y ajusta: la importancia de la retroalimentación constante
Para que una aplicación brille en el corazón de los usuarios, es crucial que entiendas que el diseño de interfaces de usuario no es algo estático. La retroalimentación constante es el pulso que te permite detectar áreas de mejora y potenciar lo que funciona bien. Testear tu diseño no es un capricho; es una necesidad que define el éxito de tu producto.
Cuando te lanzas a probar tu interfaz, no temas al error. Cada clic que no lleva a donde debería, cada confusión del usuario es una oportunidad escondida. Considera implementar ciclos de prueba cortos y continuos. Pregunta a tus usuarios cómo se sienten al interactuar con tu aplicación. ¿Entienden la navegación? ¿Les resulta intuitivo? La realidad es que la percepción del usuario puede ser muy diferente a lo que imaginabas.
Utiliza herramientas de análisis y grabación de sesiones para comprender cómo navegan los usuarios. Observa sus movimientos. Te sorprenderá lo que puedes aprender al ver cómo interactúan con tu diseño. Lleva un registro de las áreas donde los usuarios muestran interés y de aquellas donde se estancan o abandonan. Esta información es oro para ti en el proceso de optimización.
Además, no olvides la importancia de las pequeñas iteraciones. A veces, un cambio sutil en la posición de un botón o el color de un enlace puede marcar la diferencia. Realiza ajustes según la data que recojas. Prueba diferentes versiones de tu diseño y compara los resultados. Esto no solo mejora la experiencia del usuario, sino que también puede incrementar tu tasa de conversión. ¡Y eso es música para tus oídos!
Finalmente, comparte tus hallazgos con tu equipo. La retroalimentación no solo debe fluir hacia ti, sino también desde ti hacia los demás. Al trabajar de manera colaborativa, puedes obtener perspectivas frescas que enriquezcan tu visión y te ayuden a crear una interfaz que verdaderamente resuene con tus usuarios. Recuerda, el diseño es un viaje continuo. Mantente abierto a los cambios y siempre dispuesto a evolucionar.
Estás creando emociones: cómo un buen diseño genera conexiones
Cuando hablas de diseño de interfaces, no solo hablas de colores y botones. Te estás sumergiendo en un mundo donde las emociones juegan un papel crucial. Imagina que estás en una tienda: ¿prefieres un ambiente acogedor que te invite a explorar o uno frío y desorganizado que te haga sentir incómodo? ¡Exactamente! El éxito de tu aplicación depende en gran medida de cómo logres conectar emocionalmente con tus usuarios.
Un buen diseño es como un abrazo cálido en un día frío. Tiene el poder de atraer, enganchar y, sobre todo, generar confianza. Cuando los usuarios entran en tu aplicación y se sienten cómodos, es más probable que pasen tiempo explorando lo que ofreces, y eso se traduce en un mejor rendimiento. Recuerda que cada elemento, desde el tipo de letra hasta la disposición de los botones, comunica algo. Cada pequeño detalle puede provocar una reacción emocional:
- Colores: Los tonos suaves pueden inducir calma, mientras que los colores vibrantes pueden crear entusiasmo.
- Tipografía: Una fuente fluida y moderna puede hacer que tu contenido se sienta más accesible.
- Espacios en blanco: Estos le dan a los usuarios respiro y ayudan a enfocar su atención en lo esencial.
Además, las microinteracciones son esos pequeños momentos que pueden hacer una gran diferencia. ¿Te has fijado en cómo un botón cambia de color justo cuando lo pasas por encima? Esos pequeños detalles no son solo adornos; son señales de que hay alguien al otro lado de la pantalla, cuidando de tu experiencia. Crean una sensación de respuesta y conexión, lo que refuerza la idea de que tu aplicación es más que una herramienta, es un compañero que entiende tus necesidades.
Por otro lado, no olvides que también es esencial entender a tu usuario. ¿Qué emociones buscas generar? ¿Qué problemas estás resolviendo para ellos? Puedes emplear investigación de usuarios y pruebas de diseño para descubrir sus deseos más profundos y así poder integrar esas emociones en tus decisiones de interfaz. Una experiencia bien diseñada considera no solo el uso práctico, sino también la resonancia emocional que puede tener en la vida del usuario.
Crear una conexión emocional también puede aumentar la lealtad. Si un usuario siente que tu aplicación le habla, que entiende sus necesidades y que mejora su vida, seguramente se convertirá en un defensor de tu producto. Lo que buscas es una relación en la que no solo sea un usuario más, sino un embajador de tu marca, compartiendo su experiencia con amigos y familiares. La emoción en el diseño de interfaces no es solo una cuestión estética; es una estrategia clave para impulsar el rendimiento de tus aplicaciones.
Elementos visuales: convierte datos en historias cautivadoras
Cuando se trata de comunicar información, los datos en sí no siempre son suficientes. Tú y yo sabemos que necesitamos algo más: el poder de los elementos visuales. Imagínate presentando un informe lleno de estadísticas a un grupo de personas. Sin gráficos ni imágenes, la atención se pierde y la pasión por el tema se evapora. Pero, ¿qué pasaría si transformaras esos datos en una historia visual? Eso es exactamente lo que hacen los elementos visuales.
Los elementos visuales pueden convertir cifras secas en narrativas atractivas. Por ejemplo, un simple gráfico de barras puede ilustrar el crecimiento de ventas a lo largo del tiempo, mientras que un mapa de calor puede mostrar claramente dónde están tus clientes más activos. Utiliza colores, formas y texturas para dar vida a los números; así, cada visualización se transforma en una emocionante aventura que invita al usuario a explorar más. Al final, tu audiencia no solo recordará los datos, sino también la historia que contaste a través de ellos.
Además, recuerda que la simplicidad es clave. No todos los datos deben estar sobre la mesa al mismo tiempo. Piensa en cuáles son los más relevantes y agrúpalos de manera que cuenten una historia cohesiva. Usa listas o infografías que destaquen los puntos clave, permitiendo que tu audiencia los absorba fácilmente. Tus visualizaciones deben ser intuitivas y accesibles, permitiendo que la comprensión sea casi instantánea para quienes las observan.
Sin embargo, no todo es estética; la funcionalidad debe acompañar a la forma. Un buen diseño de interfaz de usuario no solo debe ser bonito, sino también intuitivo. Asegúrate de que los elementos visuales sean fáciles de entender y navegar. Las personas, incluyéndote a ti, se frustran rápidamente cuando no pueden encontrar lo que buscan. Un diseño que permita una experiencia fluida maximiza el rendimiento de tu aplicación, y, por ende, la satisfacción del usuario.
Por último, no subestimes el impacto de la interactividad. Permitir que el usuario interactúe con los elementos visuales puede hacer que la experiencia sea aún más envolvente. Pregúntate: ¿cómo puedes hacer que tu audiencia participe en la narrativa visual? Ya sea mediante gráficos dinámicos que se ajustan en tiempo real, o cuestionarios que personalizan la información mostrada, la interactividad no solo mantiene su atención, sino que también crea un sentido de pertenencia y conexión a lo que están observando.
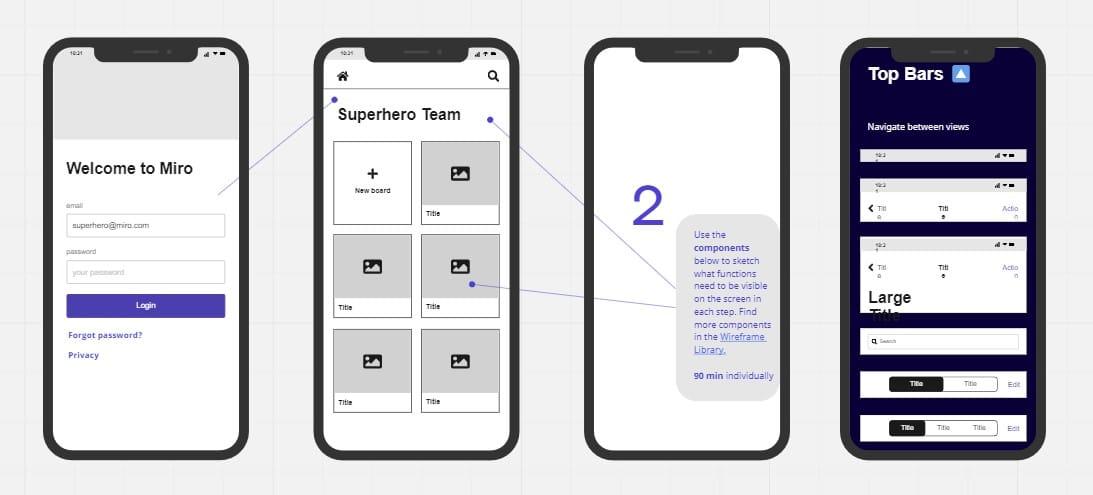
Desde el prototipo a la realidad: pasos para llevar tu diseño al siguiente nivel
Una vez que has definido y validado tu prototipo, es hora de convertir esa idea en realidad. Este proceso es crítico, pues un diseño atractivo y funcional puede ser la diferencia entre una aplicación exitosa y otra que pase desapercibida. Aquí te comparto algunos pasos clave que debes considerar para llevar tu diseño de UI al siguiente nivel.
Primero, colabora estrechamente con desarrolladores. La comunicación es esencial en esta etapa. Asegúrate de que tu diseño no solo se vea bien, sino que también sea posible técnicamente. Reúnete regularmente con los desarrolladores para discutir cómo se implementarán tus ideas y si hay algún impedimento.
La retroalimentación constante no solo mejora el diseño, sino que también previene sorpresas desagradables más adelante.
Segundo, es fundamental crear un sistema de diseño. Esto significa establecer un conjunto de directrices que incluirán tipografías, colores, componentes de interfaz y más. Este sistema no solo ayuda a mantener la coherencia visual, sino que también acelera el proceso de desarrollo.
Ten en cuenta que el diseño no es un acto aislado. Al contar con un sistema, incluso otros miembros del equipo pueden contribuir de manera más efectiva.Tercero, no subestimes el poder de las pruebas de usuario. Aunque tu prototipo ha sido validado, llevar el diseño a la vida real puede revelar problemas que no habías anticipado.
Organiza sesiones de pruebas con usuarios reales y observa cómo interactúan con tu aplicación. La información que obtengas puede ser invaluable para hacer ajustes que incrementen la usabilidad y el rendimiento de tu aplicación.Por último, evalúa y ajusta.
Una vez que tu diseño está implementado, el trabajo no ha terminado.
Utiliza herramientas de análisis para monitorear el comportamiento de los usuarios y el rendimiento de la aplicación. Presta atención a las métricas y, sobre todo, a los comentarios de los usuarios. La mejor parte del diseño es que siempre puedes mejorar.
Cada iteración te acerca más a la aplicación perfecta.