¿Alguna vez has intentado usar una aplicación o página web que simplemente no te entiende o que se vuelve una tormenta de frustración en tus manos? Imagina ahora que esa barrera no solo es incómoda, sino que te excluye completamente.
Índice de contenidos
ToggleEl diseño de interfaz accesible no es un lujo ni una tendencia pasajera; es una necesidad vital para que todas las personas, sin importar sus capacidades, puedan navegar con libertad y dignidad. Contigo, quiero mostrarte cómo un buen diseño puede romper muros invisibles y crear experiencias digitales que realmente incluyan.
En este viaje, descubrirás que hacer tu interfaz accesible no solo hará feliz a un usuario, sino que abrirá la puerta a un mundo más justo y usable para todos. ¿Quieres saber cómo hacerlo realidad y transformar la forma en que tus proyectos conectan con las personas? Sigue conmigo.
Diseño de interfaz accesible para todos tus usuarios
Si realmente quieres conectar con todos tus usuarios, diseñar una interfaz accesible es una estrategia que no puedes dejar de lado. Imagina que cada elemento, cada color y cada interacción estén pensados para que cualquier persona, independientemente de sus capacidades, pueda navegar, entender y disfrutar tu plataforma sin barreras.
Esto no solo amplía tu audiencia, sino que también potencia la experiencia del usuario, haciéndola más intuitiva y efectiva para todos.
Para lograr esto, el contraste visual juega un papel fundamental. Asegúrate de que los textos tengan una relación de contraste suficiente respecto al fondo; no se trata solo de estética sino de funcionalidad. Cuando los usuarios -ya sea con visión reducida o en ambientes luminosos- pueden leer con facilidad, se evitan frustraciones y se mejora la usabilidad.
Además, la jerarquía visual debe guiar naturalmente la atención hacia los elementos más importantes, facilitando la comprensión rápida y clara de la información.
La navegación accesible es otro pilar que no puedes perder de vista. Piensa en menús que sean operables con teclado, botones suficientemente grandes y barras de desplazamiento prácticas.
Implementar estos detalles hará que personas con diversidad funcional motriz, así como usuarios de tecnologías asistivas, puedan interactuar sin problemas con tu interfaz. Lo ideal es que cada acción tenga un feedback visual o sonoro, reforzando la accesibilidad y la confianza del usuario al usar tu sitio o app.
Un diseño accesible no solo se trata de adaptar la apariencia, sino también de contemplar las diferentes necesidades cognitivas. Por ejemplo, utiliza un lenguaje claro y conciso, evita sobrecargar la pantalla de elementos y ofrece soporte multimedia con alternativas textuales como subtítulos o descripciones de audio.
De esta forma, aseguras que personas con dificultades cognitivas o sensoriales no se queden fuera de la conversación digital, creando una experiencia inclusiva y enriquecedora.
Y no olvides que la accesibilidad es un proceso constante. Probar, ajustar y mejorar tu interfaz con el feedback real de tus usuarios es la mejor manera de garantizar que tu diseño evolucione al ritmo de lo que realmente necesitan.
Incorporar plantillas accesibles puede agilizar este trabajo, pero nada sustituye la empatía y la atención a los detalles que solo tú puedes ofrecer para hacer de tu plataforma un espacio digital verdaderamente para todos.
Comprendiendo las diferentes capacidades y necesidades de tu audiencia
Para diseñar una interfaz realmente accesible, antes que nada necesitas poner en perspectiva las diversas capacidades y necesidades de quienes van a usarla.
No todos interactuamos con la tecnología de la misma forma: hay usuarios con discapacidades visuales, auditivas, motoras o cognitivas que requieren que su experiencia digital sea adaptada para que resulte funcional y cómoda.
Entender estas diferencias no es solo un requisito técnico, sino un acto de empatía que transforma la manera en que te conectas con tu audiencia.
Reconocer la diversidad funcional es el primer paso. Piensa en usuarios con baja visión, que dependen de lectores de pantalla o necesitan un contraste alto para distinguir el texto; o en personas con limitaciones motrices que no pueden usar un mouse y prefieren el teclado o comandos de voz.
Incluso quienes tienen dificultades cognitivas, como problemas de atención o memoria, se benefician de interfaces claras y sin saturación de información. Cada capacidad distinta implica un conjunto de necesidades específicas que tu diseño debe abrazar.
Además, no se trata solo de discapacidades clásicas: la accesibilidad debe considerar también contextos temporales o ambientales. Por ejemplo, alguien usando tu web desde un dispositivo móvil con poca señal o bajo luz intensa de sol, o en situaciones de movilidad reducida como cuando están en transporte público.
Así que, cuando pienses en tu usuario ideal, visualízalo en escenarios reales que puedan complicarles la interacción. Desde esta perspectiva, crearás soluciones que no solo ayudan a un grupo reducido, sino que mejoran la experiencia digital de todos.
Incluir a todos en la conversación de diseño
Para abordar estas necesidades con profundidad, es clave involucrar a personas con capacidades diversas en el proceso de diseño y pruebas. Recopilar su feedback te brindará insights valiosos que ningún manual puede sustituir.
También te ayudará a identificar barreras invisibles, esas que el ojo inexperto jamás detectaría, y a idear soluciones inclusivas que realmente funcionen.
Finalmente, mantenerte actualizado con las pautas y normativas de accesibilidad -como las WCAG- te garantiza un marco sólido para orientar tus diseños. Pero más allá de la regla, pon el foco en la experiencia humana y el valor que aporta cuando tu interfaz es acogedora para todos.
Si logras esto, no solo estarás cumpliendo un estándar técnico, sino construyendo puentes para que más personas puedan conectar contigo, mejorando la usabilidad, el alcance de tu proyecto y, en definitiva, su éxito.
Cómo elegir colores y contrastes que cuiden la vista de todos
Cuando piensas en elegir colores y contrastes para tu interfaz, no se trata solo de hacer que algo luzca bonito, sino de garantizar que todos, sin excepción, puedan interactuar cómodamente. La vista es nuestro principal canal para navegar en el mundo digital, y un diseño cuidado evita la fatiga visual, mejora la legibilidad y asegura una experiencia inclusiva.
Por eso, la combinación de colores debe ser una decisión consciente, sopesando tanto la estética como la funcionalidad.
El contraste adecuado es tu mejor aliado para cuidar la vista. Piensa en textos oscuros sobre fondos claros o viceversa: este tipo de contraste facilita la lectura sin forzar la vista. Pero ojo, no es solo cuestión de usar blanco y negro; también puedes experimentar con tonos corporativos manteniendo un contraste fuerte.
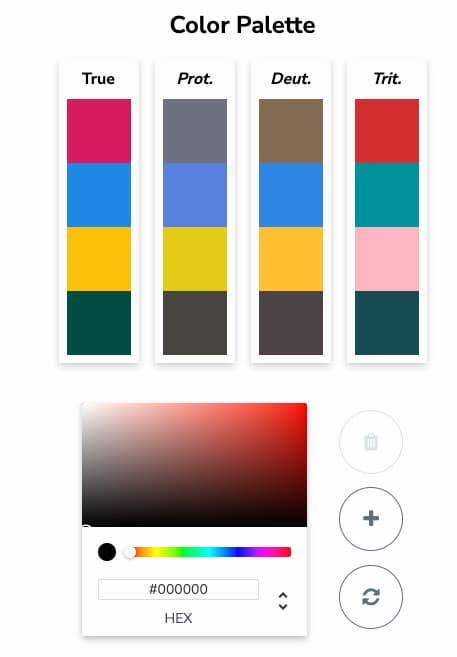
Herramientas como el simulador de daltonismo o medidores de contraste te ayudarán a verificar que tu paleta cumple con los estándares internacionales (WCAG) y que nadie quedará fuera por problemas visuales.
No olvides la importancia de los colores suaves y equilibrados. Los tonos muy saturados o brillantes pueden generar incomodidad y cansancio, especialmente en sesiones largas. Por eso, integrar colores pastel o neutros en tu paleta puede aportar armonía visual y evitar el deslumbramiento.
Además, estos tonos pueden ser perfectos para destacar elementos secundarios sin abrumar al usuario. Si usas acentos de colores vibrantes, hazlo con criterio para dirigir la atención sin perjudicar la experiencia visual general.
¿Cómo garantizar que tus colores funcionan para todos?
- Prueba constante: Usa prototipos y tests con usuarios reales, incluyendo personas con diferentes tipos de discapacidades visuales.
- Instrumentos de validación: Apóyate en software como Contrast Checker o herramientas de accesibilidad integradas en editores de diseño.
- Combina colores con símbolos: Para no depender solo del color como indicador, añade iconos, texto, o patrones que refuercen la información.
- Personalización: Permite ajustes de modo oscuro o esquemas de alto contraste para que cada usuario adapte la interfaz según sus necesidades.
Finalmente, te invito a pensar en el color más allá de su función estética. Cuando eliges con criterio, estás proporcionando un respiro para la vista de tus usuarios y construyendo una conexión más profunda con ellos.
Una interfaz accesible desde el color se convierte en una herramienta poderosa para fidelizar y atraer a un público diverso, porque demuestras que te importa cómo experimentan cada interacción contigo y tu marca.
Usabilidad sin barreras: navegación clara y sencilla para cada usuario
Cuando piensas en la navegación de una web o aplicación, lo ideal es que cada clic o gesto sea sencillo, intuitivo y sin sorpresas. La usabilidad sin barreras no es solo una obligación técnica, sino una experiencia diseñada para que cualquier usuario -sin importar sus capacidades o dispositivos- encuentre lo que necesita con la mínima fricción.
Olvida los menús complicados, los enlaces poco claros o las rutas interminables: la clave está en construir caminos tan naturales como un paseo por tu parque favorito.
Para conseguir esta navegación clara y sencilla, es fundamental priorizar la estructura lógica en la interfaz. Esto significa que la jerarquía de la información debe ser evidente y coherente: los títulos, botones y enlaces actúan como señales visuales que guían sin que te des cuenta.
Desde los íconos hasta los textos, todo debe hablar un mismo idioma visual que no confunda, sino que invite a avanzar sin obstáculos.
Optimiza la navegación con patrones universales
Utilizar patrones de diseño que conozca la mayoría ayuda a que la experiencia sea más amigable. Por ejemplo, un menú hamburguesa o una barra lateral fija son herramientas que aportan familiaridad y predictibilidad.
Además, incorpora elementos claros como un mapa del sitio accesible, breadcrumbs (migas de pan) para que el usuario sepa siempre dónde está, y botones con etiquetas descriptivas que evitan dudas.
Otro aspecto crucial para una interfaz accesible es adaptar la navegación para diversas formas de interacción: teclado, voz, pantallas táctiles o lectores de pantalla. Aquí, la compatibilidad con tecnologías asistivas y los atributos ARIA enriquecen el contenido, permitiendo que cada usuario acceda sin barreras.
Así, no solo mejoras la experiencia de personas con discapacidad visual o motriz, sino que también amplías tu mercado potencial y generas una imagen de marca inclusiva.
Finalmente, no olvides que una navegación verdaderamente accesible contempla la velocidad y la mínima carga cognitiva. Evita saturar con elementos o menús sobrecargados. Piensa en ti mismo como usuario: ¿qué te gustaría encontrar rápido y sin esfuerzo?
Aplica ese principio y verás cómo tu interfaz se transforma en un espacio donde cada persona se siente bienvenida, orientada y valorada. La usabilidad sin barreras es, en definitiva, una invitación abierta para que nadie se quede fuera.
Potenciando la accesibilidad con textos y tipografías inclusivas
Cuando hablas de accesibilidad en diseño de interfaz, no puedes pasar por alto el papel fundamental que juegan los textos y las tipografías inclusivas. Estos elementos no sólo facilitan la lectura, sino que potencian la experiencia de usuario para personas con diversas capacidades visuales y cognitivas.
Piensa en ello como abrir la puerta para que todos, sin excepción, puedan disfrutar y navegar con comodidad en tu plataforma digital.
Una tipografía accesible debe cumplir con características que hoy son más que recomendaciones, son un estándar para la inclusión. Deben ser fuentes claras, de tamaños adecuados y con un contraste suficiente respecto al fondo.
Además, es crucial que eviten estilos excesivamente decorativos o fuentes muy condensadas que dificulten la legibilidad. Con esto, lograrás que tu contenido sea fácilmente digerible para usuarios con baja visión, dislexia o incluso para aquellos que acceden a tu sitio desde dispositivos móviles con pantallas pequeñas.
El impacto de la tipografía en la experiencia inclusiva
¿Sabías que la elección de la tipografía puede tener un efecto directo en la reducción de la fatiga visual? Por ejemplo, tipografías sans serif como Arial, Verdana o Open Sans se destacan porque mantienen las letras bien definidas, lo que facilita la lectura continua. Además, integrar espacios generosos entre letras y líneas contribuye a que el usuario pueda seguir el texto sin perder el ritmo. En definitiva, optimizar la tipografía no es un simple capricho estético, sino una decisión estratégica que mejora la accesibilidad y fideliza a tus visitantes.
Más allá de la letra, los textos también deben ser inclusivos en su contenido y estructura. Aquí cobra relevancia el uso de un lenguaje claro, evitando jergas complicadas o frases demasiado largas que puedan generar confusión.
Utiliza listados, subtítulos y párrafos cortos: estas técnicas no solo hacen que la lectura sea más amena, sino que además facilitan la navegación para personas que usan lectores de pantalla o tecnologías asistivas.
¿Quieres una guía rápida para impulsar textos y tipografías inclusivas en tus proyectos? Fíjate en estos puntos clave:
- Usa tamaños de texto mínimo de 16 px para garantizar claridad.
- Elige tipografías sin serifas para mejorar legibilidad digital.
- Aplica contrastes altos entre texto y fondo (idealmente >4.5:1).
- Evita bloques largos de texto fomentando párrafos cortos y claros.
- Incorpora textos alternativos y descripciones para imágenes y elementos visuales.
Incorporar estas prácticas no solo te posiciona como un referente en accesibilidad, sino que también amplía tu audiencia potencial, fortalece la reputación de tu marca y crea conexiones significativas con tus usuarios. Recuerda que diseñar con empatía hacia la diversidad es diseñar para el éxito sostenible en la era digital.
Iconos y botones que hablan el mismo idioma que tú y tus usuarios
Cuando diseñas una interfaz, cada icono y botón debe ser mucho más que un simple elemento visual; tiene que comunicarse directamente contigo y con tus usuarios. La verdadera magia sucede cuando estos elementos hablan un mismo idioma, que no solo es literal, sino visual y emocional, facilitando una experiencia intuitiva y accesible para todos.
No se trata solo de hacer que se vean bonitos, sino de crear un lenguaje universal que elimine barreras y convierta cada interacción en algo natural y sencillo.
Piensa en cómo un icono bien pensado puede ser tan poderoso como una frase completa. Por ejemplo, un carrito de compras o una lupa se han convertido en símbolos globales, pero su efectividad depende en gran medida de su contexto, tamaño y claridad.
Si tus botones no son reconocibles o si sus símbolos causan confusión, corres el riesgo de que un usuario con discapacidad visual, cognitiva o poca familiaridad tecnológica abandone la página. Por eso, cada detalle cuenta, desde el contraste de colores hasta la simplicidad del dibujo.
La clave está en elegir un diseño inclusivo, donde iconos y botones tengan intuitividad y coherencia. Esto significa mantener una línea visual cohesiva que permita al cerebro del usuario anticipar funciones y consecuencias.
¿Sabías que combinar imágenes con etiquetas claras y breves mejora significativamente la accesibilidad y reduce la tasa de error? Un buen texto alternativo (alt text) o de una etiqueta arial habla el mismo idioma digital que algunos de tus usuarios.
¿Cómo hacer que tus iconos y botones realmente conecten?
- Usa símbolos universales: Iconos que estén ampliamente aceptados y que no generen ambigüedad.
- Contraste visual: Asegúrate de que botones e iconos sean visibles y distinguibles para personas con baja visión o daltonismo.
- Retroalimentación inmediata: Cuando alguien haga clic, el botón debe responder con un cambio visual claro, para que entiendan que su acción fue reconocida.
- Compatibilidad con lectores de pantalla: Cada elemento debe estar correctamente etiquetado para que las tecnologías asistivas hagan su trabajo.
- Tamaño adaptable: Botones lo suficientemente grandes para que no haya errores táctiles, especialmente en dispositivos móviles.
Finalmente, recuerda que los mejores diseños de interfaz accesible son aquellos que no obligan a tus usuarios a adaptarse a la tecnología, sino que se adaptan a sus necesidades. Al hablar el mismo idioma a través de iconos claros y botones funcionales, creas un vínculo efectivo que impulsa la confianza y fidelidad en tu plataforma.
No solo estás facilitando el acceso: estás humanizando la interacción digital.
Diseña formularios amigables para cualquier tipo de interacción
Cuando diseñas formularios, es fundamental que pienses en la experiencia real que tendrá cada usuario. No todos interactúan de la misma manera, y tu formulario debe ser una herramienta que facilite, no que complique.
Por eso, un diseño amigable va más allá de la estética: implica entender las necesidades de accesibilidad, desde personas que usan lectores de pantalla hasta quienes navegan en dispositivos móviles o con conexiones lentas.
Un primer paso para lograr formularios accesibles es estructurar cada campo de manera clara y coherente. Etiquetas legibles y asociadas correctamente a sus campos son clave para que cualquier usuario pueda entender qué información se solicita. Evita textos demasiado largos o confusos; sé directo y mantén un lenguaje sencillo que no deje espacio a interpretaciones o errores.
Optimiza la navegación y la interacción
Piensa en la navegación por teclado o mediante dispositivos alternativos: el usuario debe poder avanzar y retroceder entre campos sin perderse. Incorpora indicadores visuales claros, como bordes o sombras que destaquen el campo activo, y asegúrate de que el formulario responda perfectamente a cada interacción.
Además, es fundamental ofrecer mensajes contextuales de error o ayuda que guíen de forma respetuosa y positiva, para que el proceso sea natural y sin frustraciones.
No olvides la importancia de adaptar el diseño para pantallas pequeñas; formularios responsivos que se ajusten a móviles o tablets maximizan la accesibilidad y reducen la tasa de abandono. El uso de menús desplegables, casillas y botones grandes facilita la selección y evita errores táctiles.
Si quieres ir un paso más allá, incluye autocompletado y validaciones en tiempo real que ahorren tiempo y aumenten la confianza del usuario durante la interacción.
Finalmente, siempre incluye alternativas y flexibilidad: por ejemplo, permite que ciertos campos se puedan omitir si no son esenciales, o que el usuario pueda guardar su progreso para completar el formulario en otro momento.
Valora el poder de un diseño inclusivo que contemple la diversidad de usuarios; lograrás no solo mayor satisfacción, sino también mejores resultados en conversiones y fidelización.
Incorpora multimedia accesible sin perder estilo ni funcionalidad
Incorporar multimedia en tu diseño de interfaz no tiene por qué ser un sacrificio entre estilo y accesibilidad. De hecho, es posible conseguir un equilibrio perfecto que potencie la experiencia de todos los usuarios, sin perder la identidad visual que quieres proyectar.
Precisamente, la accesibilidad no es un límite, sino una oportunidad para innovar y destacar con contenido audiovisual que sorprenda desde el primer clic.
Imagina que tus vídeos, imágenes y animaciones sean no solo atractivos visualmente, sino también fáciles de interpretar para personas con discapacidades visuales, auditivas o cognitivas. Para conseguirlo, puedes empezar asegurándote de ofrecer alternativas textuales claras.
Un subtítulo bien elaborado, transcripciones detalladas o descripciones de audio integradas permiten que tus contenidos multimedia lleguen a un público más amplio, sin perder el contexto ni la emoción que quieres transmitir.
El diseño responsivo también juega un papel crucial. Cuando decides incorporar elementos multimedia, piensa en cómo se adaptan a diferentes dispositivos y herramientas de asistencia, como lectores de pantalla o teclados adaptados.
Ajustar tamaños, controles visibles y tiempos de interacción, además de evitar reproducciones automáticas sin control, puede hacer que tu página sea más amigable y funcional para cualquiera que navegue contigo.
Consejos para integrar multimedia accesible sin comprometer la estética
- Usa colores con alto contraste para los botones y controles multimedia, facilitando su uso a usuarios con baja visión.
- Incorpora controles manuales para reproducir, pausar o detener vídeos y audios, dando el poder al usuario.
- Implementa imágenes vectoriales (SVG) con descripciones alternativas, que mantienen la calidad visual sin dificultar la comprensión.
- Evita elementos visuales demasiado recargados, el minimalismo ayuda a que la accesibilidad fluya sin perder el estilo moderno.
- Prueba con herramientas de accesibilidad para detectar puntos críticos y ajusta en función de los resultados reales.
Al apostar por multimedia accesible, estás abriendo las puertas de tu interfaz a una audiencia mucho más diversa y comprometida. No solo cumples con los estándares legales y éticos, sino que también aumentas el alcance y el impacto de tus mensajes.
Incorporar estas técnicas puede parecer un reto al principio, pero una vez que las integras, verás que tu diseño gana en sofisticación y funcionalidad, sin renunciar a la personalidad que te diferencia.
Por último, recuerda que una interfaz accesible es una declaración de inclusión y profesionalismo que fortalece la confianza de tus usuarios. Cada vídeo que pueda ser entendido sin barreras, cada imagen que cuente su historia a través de descripciones, contribuye a que tu propuesta digital sea no solo útil, sino memorable.
Así que, si quieres que tu producto digital realmente destaque, dale el espacio que merece a la multimedia accesible – porque estilo y funcionalidad sí pueden ir de la mano.
La importancia de pruebas de accesibilidad y cómo hacerlas tú mismo
Realizar pruebas de accesibilidad no es solo una obligación técnica, sino un compromiso con la inclusión que puede transformar la manera en que usuarios diversos interactúan con tus productos digitales.
Cuando tú mismo te involucras en este proceso, comienzas a descubrir barreras que, quizás, ni siquiera imaginabas que existían. Por eso, estas pruebas no solo mejoran la experiencia de personas con discapacidades, sino que también elevan la calidad general del diseño, haciéndolo más intuitivo y efectivo para todo tipo de público.
La clave para hacer pruebas de accesibilidad por ti mismo está en adoptar una actitud abierta y curiosa. Comienza usando tu sitio o app con herramientas sencillas como lectores de pantalla gratuitos, lupas digitales o navegando únicamente con el teclado.
Al hacer esto, te pondrás en los zapatos de usuarios con discapacidades visuales, motrices o cognitivas, detectando obstáculos que pasaban desapercibidos en un uso convencional.
Pasos básicos para probar accesibilidad tú mismo
- Evalúa el contraste cromático: Asegúrate de que el texto y los elementos gráficos tengan suficiente diferencia con el fondo para que sean legibles, especialmente para personas con visión reducida.
- Prueba la navegación solo con teclado: Si puedes moverte por toda la interfaz sin usar el ratón, facilitando el acceso a botones, formularios y menús, vas por buen camino.
- Usa un lector de pantalla: Aplica herramientas como NVDA o VoiceOver para escuchar cómo se describe tu contenido y si la información cobra sentido sin apoyo visual.
- Verifica el tamaño y escalabilidad de textos: Comprueba que el diseño soporta aumentos de tamaño sin perder funcionalidad ni cortar textos.
- Evalúa formularios y botones: Revisa si las etiquetas son claras y si hay indicaciones accesibles para errores o campos obligatorios.
Además de estas pruebas manuales, existen plugins y plataformas online que te ofrecen informes detallados para detectar problemas comunes automáticamente. Sin embargo, no olvides que el toque humano es insustituible: nadie mejor que tú para interpretar cómo se siente un usuario al desplazarse por tu sitio y qué mejoras son prioritarias.
La accesibilidad no es solo cuestión de cumplir estándares, es una invitación a conocer y empatizar con tu audiencia humana.
Finalmente, cuando incorporas la práctica constante de pruebas de accesibilidad en tu rutina de diseño y desarrollo, estarás creando un ecosistema digital donde la innovación camina de la mano con la responsabilidad social.
Este enfoque no solo aumenta tu reputación y el alcance de tus proyectos, sino que también te abre puertas en mercados más amplios, porque, en definitiva, promover la accesibilidad es sembrar éxito y futuro.
Herramientas y recursos que te facilitarán el camino hacia una interfaz inclusiva
Cuando te embarcas en la aventura de crear una interfaz accesible, contar con las herramientas adecuadas no solo simplifica tu trabajo, sino que también potencia la calidad y alcance de tu diseño. Imagina tener a tu disposición recursos que te permitan detectar problemas de usabilidad para personas con discapacidades visuales, auditivas o motoras antes de lanzar tu proyecto al mundo.
Herramientas como WAVE, axe o Accessibility Insights están diseñadas para hacer exactamente eso: analizar tu sitio web o app, identificar fallos y sugerir mejoras concretas que elevan la accesibilidad a otro nivel.
Pero no todo es cuestión de tecnología. Para que tu interfaz sea verdaderamente inclusiva necesitas incorporar en tu proceso de diseño y desarrollo las guías y estándares internacionales, y aquí destacan la WCAG (Web Content Accessibility Guidelines).
Estas pautas son tu mapa y brújula para asegurarte de que cada elemento que creas cumpla con criterios que facilitan la navegación, lectura y comprensión a cualquier usuario.
Además, existen plugins y extensiones, como Siteimprove Accessibility Checker, que integran estas normativas dentro de tu entorno de trabajo diario, haciendo que el cumplimiento sea mucho más tangible y eficaz.
Recursos de aprendizaje para diseñadores y desarrolladores
Si buscas profundizar tus habilidades y mantenerte a la vanguardia, planteate apuntarte a webinars, cursos online y tutoriales en sitios como Deque University o edX combinan teoría y práctica explícita sobre accesibilidad, para que tú, como profesional, puedas dominar desde el contraste de colores hasta la correcta estructura semántica del código.
Aprovechar estos recursos te posiciona como un creador consciente y responsable que no solo busca resultados estéticos, sino una experiencia completa y respetuosa para todos.
Además, es fundamental que incorpores en tus procesos al software para pruebas con usuarios reales que tengan discapacidades. Herramientas de simulación, como NVDA (lector de pantalla gratuito), y entornos de testing con usuarios con diversidad funcional, te ofrecen esa perspectiva única que ningún algoritmo puede replicar.
La retroalimentación directa es clave para detectar puntos ciegos y crear un producto que no deje a nadie fuera.
No podemos olvidarnos de las comunidades y redes de profesionales apasionados por la accesibilidad digital. Participar en grupos especializados, foros o incluso en eventos temáticos te conecta con experiencias, casos prácticos y soluciones innovadoras que nacen en el día a día de otros expertos.
Este intercambio te alimenta de inspiración constante, te ayuda a evitar errores comunes y te convierte en un referente en diseño de interfaz accesible. Recuerda que, al usar estas herramientas y recursos, le estás dando voz y espacio a quienes más lo necesitan, y eso no tiene precio.
Cómo mantener la accesibilidad en cada actualización de tu interfaz
Mantener la accesibilidad en cada actualización de tu interfaz no es un acto aislado, sino un compromiso constante con tus usuarios. Cuando introduces cambios, es fundamental que consideres desde el primer boceto cómo esos ajustes impactarán en la experiencia de personas con diferentes capacidades.
No se trata solo de cumplir con normas, sino de asegurarte de que nadie quede fuera del recorrido digital que has diseñado con tanto esfuerzo.
Para lograrlo, integra pruebas de accesibilidad como parte natural de tu proceso de desarrollo. Esto no solo te ahorrará tiempo y costo a largo plazo, sino que creará una cultura de sensibilidad dentro de tu equipo.
Herramientas automáticas pueden detectar errores básicos, pero la verdadera joya está en la evaluación humana: pide feedback a usuarios reales, especialmente a aquellos con discapacidades, para que te brinden perspectivas únicas y te ayuden a pulir cada detalle.
Involucra la accesibilidad en cada etapa
Desde la planificación hasta el lanzamiento, la accesibilidad debe estar presente en cada paso. Define criterios claros que alineen tu interfaz con estándares como WCAG. Además, documenta cada actualización con un enfoque accesible, para que todo el equipo conozca qué elementos validar y cómo hacerlo. Así evitarás atajos y sorpresas incómodas en producción.
Recuerda que la accesibilidad no es solo un conjunto de reglas técnicas, sino también una cuestión de empatía. Pregúntate: ¿Cómo se leerá esta página para alguien que utiliza un lector de pantalla? ¿Los colores elegidos facilitan la lectura para personas con dificultades visuales? ¿Los formularios permiten una navegación ágil usando solo el teclado?
Cuestionar esto regularmente te pone un paso adelante para ofrecer una experiencia inclusiva que destaque en el mercado.
Por último, no menosprecies el poder de la capacitación continua. Invierte tiempo en entrenar a tu equipo en buenas prácticas de accesibilidad y mantente al día con las tendencias y novedades en la materia.
Así, cada vez que actualices tu interfaz, tendrás la seguridad de que no solo estás innovando, sino haciendo de tu proyecto un espacio digital accesible, atractivo y rentable para todos.
Tu compromiso con la accesibilidad transforma la experiencia digital
Cuando decides poner la accesibilidad en el centro de tu diseño, estás abriendo la puerta a una experiencia digital que trasciende lo convencional.
No solo facilitas la navegación a personas con discapacidades visuales, auditivas o motrices, sino que también optimizas la usabilidad para todos los usuarios, sin importar su dispositivo, contexto o habilidades técnicas.
Este compromiso transforma la interacción digital en un espacio inclusivo donde cada visitante se siente valorado y entendido.
Imagina por un momento que cada elemento de tu interfaz se adapta fácilmente a las necesidades específicas de tu audiencia, desde textos legibles con alto contraste hasta controles intuitivos que funcionan sin teclado o ratón.
Esta no es una utopía, sino un resultado tangible que puedes lograr con técnicas como el diseño responsivo, el etiquetado semántico y el uso de ARIA (Accessible Rich Internet Applications). Cuando te comprometes con estas prácticas, potencias la permanencia, la satisfacción y la conversión en tu sitio web o aplicación.
Beneficios que notarás con cada paso hacia la accesibilidad
Además del impacto social y ético, la accesibilidad tiene un efecto directo en tus resultados digitales. Al mejorar la experiencia de usuario, aumentas la retención y reduces la tasa de rebote.
Herramientas SEO tan valoradas como Google valoran positivamente sitios web accesibles porque aseguran una mejor comprensión del contenido por los motores de búsqueda. Así que, mientras tú haces la interfaz más amigable para personas con discapacidad, también potencias el posicionamiento y visibilidad para todo tipo de navegantes.
No olvides que la accesibilidad es una oportunidad para innovar y diferenciarti en un mercado saturado. Al anticiparte a regulaciones y estándares cada vez más estrictos, evitarás sanciones legales y ampliarás tu base potencial de usuarios.
Cada pequeño ajuste, desde alternativas textuales en imágenes hasta la correcta estructura de encabezados, construye una experiencia más rica y memorable. Tu compromiso se refleja en esos detalles que hacen que nadie se quede afuera, y esa inclusión genera confianza y respeto en tu marca.
Finalmente, para ti que estás al mando del diseño o comunicación digital, aceptar este reto significa asumir un papel transformador. Con cada mejora accesible, ayudas a derribar barreras invisibles y a cambiar la percepción del entorno digital. Tu dedicación hace que los espacios online sean terrenos fértiles para la igualdad, la diversidad y la innovación tecnológica.
Y lo mejor de todo: el impacto positivo que creas se multiplica en todas las personas que alcanzas, sublimando la experiencia digital en algo mucho más humano.