¿Te has sentido alguna vez agobiado al intentar utilizar una aplicación que debería facilitarte la vida, pero que, en cambio, se convierte en un laberinto intransitable? Lo sé, a todos nos ha pasado.
Índice de contenidos
ToggleLa tecnología avanza a pasos agigantados, y la complejidad de los sistemas que utilizamos a diario puede hacernos sentir perdidos, como si navegáramos en un mar de opciones y funciones sin un mapa que nos guíe.
Pero, ¿y si te dijera que el secreto para simplificar estos procesos reside en el diseño adecuado de interfaces de usuario?
Imagina poder acceder a toda la información que necesitas de manera intuitiva, donde cada clic que realizas te acerca a tu objetivo sin barreras ni frustraciones. Aquí es donde entra en juego el diseño de interfaces de usuario para sistemas complejos.
Su propósito no es solo embellecer; se trata de mejorar la experiencia del usuario y hacer que interactuar con la tecnología sea un deleite, permitiéndote concentrarte en lo que realmente importa.
Prepárate para vencer a la complejidad y aprender a simplificar cada interacción. ¡Vamos con ello!
Importancia del diseño de interfaces en sistemas complejos
Cuando te enfrentas a un sistema complejo, una de las claves para lograr una experiencia fluida es el diseño de interfaces. Imagina estar inmerso en un mar de información y herramientas; sin una interfaz bien diseñada, podrías sentirte como un náufrago sin rumbo.
Un buen diseño web o de App Movil te guía de forma intuitiva, permitiéndote navegar con confianza y sin complicaciones.
La importancia de una buena interfaz radica en su capacidad para simplificar procesos. Esto significa que, en vez de sobrecargarte con elementos visuales, se utiliza un enfoque que destaca lo esencial. Así, las decisiones que tomas se vuelven más rápidas y menos estresantes.
Piensa en esto: si cada clic que das te acerca a tu objetivo sin distracciones, tu eficiencia se multiplicará.
En sistemas complejos, es fundamental que la información esté organizada de manera clara. Una interfaz bien estructurada permite que puedas visualizar datos y funciones fácilmente, lo cual consiste en presentar todo de forma que tú puedas hacerlo a un vistazo.
Es como tener un mapa claro que te indica la mejor ruta en un terreno complicado. De esta forma, la confusión se reduce, y puedes enfocarte en tareas que realmente importan.
Además, la consistencia en el diseño es indispensable. Cuando los elementos de una interfaz son coherentes, te familiarizas con ellos rápidamente. Por ejemplo, si botones y menús se comportan de manera predecible, tu aprendizaje sobre el sistema se acelera.
Recuerda que un diseño que no genera sorpresas también fomenta la confianza; te sientes más seguro usando el sistema, y eso es crucial, especialmente en entornos que requieren precisión y rapidez.
Finalmente, el diseño de interfaces no solo se trata de estética; se trata de crear experiencias memorables que fomenten la interacción positiva.
Los sistemas complejos pueden ser abrumadores, pero con un diseño de interfaz centrado en el usuario, puedes convertir un reto en una oportunidad.
Un buen diseño se convierte en un aliado, empoderándote en cada paso del proceso y asegurando que logres tus objetivos sin obstáculos innecesarios.
Entendiendo la complejidad: ¿Qué hace que un sistema sea complicado?
Cuando hablamos de sistemas complejos, es fácil sentir que estás ante un laberinto interminable. La información abrumadora, las múltiples funcionalidades y los numerosos caminos que puedes tomar son solo algunas de las razones por las que un sistema puede parecer complicado.
¿Qué es lo que realmente hace que un sistema se sienta así? Hay varios factores que se entrelazan en esta obra teatral de complejidad.
Primero, la interactividad de los elementos juega un papel crucial. Cuando cada parte del sistema responde de manera diferente según lo que haces, es como si estuvieras navegando por un mar lleno de corrientes.
Si no hay coherencia en cómo se comportan estos elementos, te puede resultar difícil anticipar el resultado de tus acciones. Es vital que cada botón, cada menú y cada formulario actúen de manera similar para que tú, como usuario, puedas sentirte seguro y en control.
Otro aspecto clave es la cantidad de opciones que tienes a tu disposición. Imagina que tienes un menú desbordante de alternativas. La parálisis por análisis puede hacer que te sientas abrumado y confundido.
Un buen diseño de interfaz debería guiarte, simplificando tus elecciones y ayudándote a enfocarte en lo que realmente importa. Las opciones deben estar organizadas de manera lógica y presentar las más relevantes en primer plano.
Además, la navegación dentro del sistema puede contribuir enormemente a su percepción de complejidad. Si te cuesta encontrar lo que buscas o si tienes que seguir un camino tortuoso para llegar a tu destino, rápidamente pierdes la paciencia.
Una jerarquía clara de información y un diseño intuitivo pueden transformar tu experiencia, haciendo que el recorrido sea más fluido y menos frustrante.
Por último, no hay que olvidar la personalización. Cada usuario tiene sus propios hábitos y preferencias. Si un sistema no tiene en cuenta tus necesidades individuales, se siente más complicado de lo que realmente es.
La posibilidad de adaptar la interfaz a tus gustos o necesidades puede ser un cambio de juego: te empodera y facilita tu interacción. Con un sistema bien diseñado, deberías sentir que puedes moldearlo a tu manera, reduciendo así la sensación de caos.
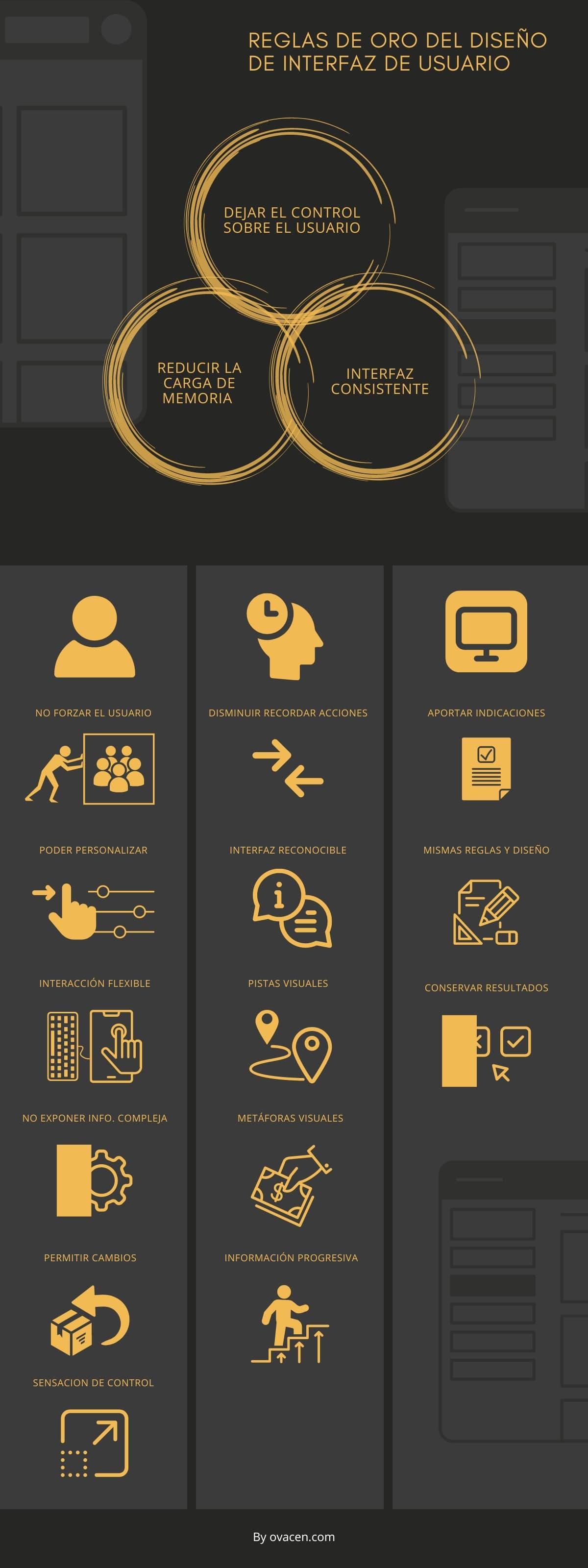
Los principios fundamentales de la simplificación en el diseño de interfaces
Cuando se trata de diseñar interfaces para sistemas complejos, uno de los principios más importantes es la simplificación. Este concepto no solo se trata de hacer que todo se vea bonito, sino de hacer que cada interacción contigo sea lo más fluida posible. Menos es más: al eliminar lo innecesario, logras que el usuario enfoque su atención en lo que realmente importa.
Una de las estrategias fundamentales es la jerarquía visual. Imagina que estás navegando en un sitio web. Si todo está en el mismo nivel de importancia, te sentirás perdido. Al utilizar tamaños, colores y posiciones para destacar elementos clave, puedes guiar al usuario hacia las acciones deseadas.
Asegúrate de que los botones de acción sean visiblemente diferentes de otros elementos, así siempre sabrás hacia dónde dirigirte.
Además, considera la consistencia en el diseño. Cuando cada elemento de la interfaz sigue las mismas pautas de estilo y comportamiento, reduces la carga cognitiva. Puedes utilizar iconos y términos familiares para que el usuario no tenga que aprender de nuevo cada vez que interactúa contigo.
Piensa en ello como si estuvieras hablando un mismo idioma: todo fluye mejor si todos entienden las mismas palabras y expresiones.
La retroalimentación es otro pilar esencial en la simplificación. Un usuario debe saber en todo momento qué está sucediendo. Desde un simple cambio en el color de un botón al ser presionado, hasta un mensaje que confirme que la acción se ha realizado, estas señales refuerzan la confianza del usuario.
Es importante que sientas que tu interacción ha tenido un impacto, ya que esto hará que el proceso sea más agradable.
Por último, recuerda la regla de “reducir, reutilizar y reciclar” en términos de contenido y diseño. No dudes en usar patrones de diseño que ya has implementado en otras partes de tu interfaz. Si algo ya ha funcionado antes, probablemente funcionará de nuevo.
Además, cada vez que puedas consolidar información o funcionalidad, hazlo. Al final, tu objetivo es que tú, como usuario, tengas una experiencia intuitiva y libre de frustraciones.
Cómo escuchar a tus usuarios para mejorar la experiencia
Escuchar a tus usuarios es más que una simple tarea; es un arte que transforma la manera en que diseñas tus interfaces. Cuando te tomas el tiempo de prestar atención a lo que realmente dicen, te conviertes en un experto en identificar sus necesidades y deseos.
Para lograrlo, crea un entorno donde tus usuarios se sientan cómodos compartiendo sus pensamientos. Esto puede ser tan sencillo como preguntarles abiertamente sobre su experiencia y darles espacio para expresarse sin interrupciones.
Una buena práctica es realizar sesiones de feedback. Invita a tus usuarios a participar en encuentros donde puedan hablar sobre los desafíos que enfrentan al interactuar con tu sistema.
Toma notas detalladas de sus comentarios; esto no solo te ayudará a identificar patrones, sino que también hará que los usuarios se sientan valorados y escuchados. Recuerda que cada comentario cuenta y puede ser la clave para mejorar tu diseño.
Además, puedes utilizar herramientas como encuestas o formularios de contacto. Asegúrate de que tus preguntas sean claras y específicas. Por ejemplo, en lugar de preguntar “¿Qué opinas de nuestra interfaz?”, podrías ser más directo: “¿Qué parte de nuestra interfaz te resulta más confusa?”.
Este tipo de preguntas te darán información valiosa y te permitirán abordar problemas específicos de manera más efectiva.
Por último, implementa un mecanismo de seguimiento. Una vez que realizas mejoras basadas en los comentarios de tus usuarios, asegúrate de comunicarles los cambios que has hecho. Esto no solo refuerza la idea de que sus opiniones importan, sino que también crea un sentido de comunidad entre tú y tus usuarios.
Recuerda: cada interacción es una oportunidad para fortalecer esa conexión y seguir mejorando tu diseño.
El poder de la jerarquía visual: Organiza la información de manera efectiva
Cuando piensas en la organización de la información, la jerarquía visual es tu mejor aliada. Imagine que estás creando una interfaz: cómo guiar a los usuarios a través de la información y asegurarte de que comprendan lo que es importante.
Si bien puede parecer un reto, la clave está en entender cómo se perciben los elementos visuales y qué técnicas puedes emplear para destacarlos.
Lo primero es identificar tu mensaje principal. ¿Qué quieres que el usuario recuerde? Una vez que lo tengas claro, asegúrate de que este tema esté en la parte más visible de tu diseño. Puedes hacerlo usando un tamaño de fuente más grande o un color que contraste con el fondo.
Esto facilitará que tu audiencia enfoque su atención justo donde tú lo deseas.
Los elementos secundarios también son cruciales, pero deben tener un rol específico en tu composición. Usa colores más suaves o tamaños más pequeños para estos elementos. Una buena práctica es mantener un espacio adecuado entre ellos, permitiendo que cada componente respire.
Esto ayuda a evitar la sobrecarga visual, que puede distraer y confundir a los usuarios.
- Considera el uso del contraste: Un elemento destacado puede atraer la atención sin necesidad de un diseño elaborado.
- Aplica la proximidad: Agrupa elementos relacionados para que se sientan como una unidad.
- Aprovecha las rutas visuales: Usa líneas o flechas que guíen la mirada del usuario hacia donde deseas que se detenga.
Finalmente, recuerda que cualquier diseño es un trabajo en evolución. Necesitas probar cómo los usuarios interactúan con tu interfaz y ajustar según su comportamiento.
Los datos que recojas pueden darte pistas sobre qué está funcionando y qué no, permitiéndote ajustar la jerarquía visual para mejorar la experiencia general.
En definitiva, no subestimes el poder de una buena organización visual; puede hacer la diferencia entre una interfaz confusa y una que verdaderamente resuene contigo y con tus usuarios.
Atajos y flujos: Simplificando procesos sin sacrificar funcionalidad
Imagina que estás navegando por un sistema complejo y, de repente, te das cuenta de que cada clic que haces te aleja más de lo que realmente necesitas. La clave para evitar esto es implementar atajos eficaces que te permitan acceder a la información y funciones que buscas sin complicaciones.
Los atajos no solo reducen el tiempo de navegación, sino que también mejoran tu experiencia general.
Cuando diseñamos una interfaz intuitiva, debemos pensar en la esencia de los flujos. Un flujo bien pensado guía al usuario de manera natural hacia su objetivo. ¿Cómo se logra esto? Una buena práctica es identificar y mapear los pasos que necesitas dar para completar una tarea.
Proporcionar rutas claras y concisas facilita este proceso y minimiza la posibilidad de frustraciones.
- Crea atajos visuales: Usa iconos y botones que sean fácilmente reconocibles.
- Organiza los elementos: Agrupa funciones relacionadas para que puedas acceder a ellas de manera más rápida.
- Utiliza etiquetas claras: Nombra tus secciones y botones de manera que sean comprensibles a primera vista.
Además, considera la posibilidad de implementar un sistema de personalización. Tal vez tú, como usuario, prefieras acceder a ciertas funciones más rápidamente. Permitir que tú elijas tus propios atajos puede transformar una experiencia estándar en algo realmente único y adaptado a tus necesidades.
Cuando sientes que la herramienta se adapta a ti, es más probable que permanezcas involucrado y satisfecho.
Finalmente, recuerda que el equilibrio es vital. A veces, menos es más. Evita saturar la interfaz con demasiadas opciones o atajos que puedan confundir. La simplicidad a menudo es la clave para que un sistema sea verdaderamente efectivo.
Por lo tanto, cada decisión que tomes en tu diseño debe ser orientada a facilitar la navegación, permitiendo que cada usuario pueda enfocarse en lo que realmente importa: avanzar en su tarea sin distracciones innecesarias.
Incorporando la retroalimentación instantánea en tu interfaz
Imagina que cada vez que realizas una acción en tu interfaz, recibes una respuesta inmediata. La retroalimentación instantánea es un elemento clave que transforma la experiencia del usuario, y tú puedes implementarla de maneras impactantes.
La clave está en la simplicidad y la claridad. Cuando un usuario interactúa con un botón, por ejemplo, ¿qué sentiría al ver un cambio visual inmediato? Este tipo de respuesta puede ser tan simple como un pequeño cambio de color o un sonido sutil que indique que su acción ha sido registrada.
Para lograr esto, es vital que consideres distintos tipos de retroalimentación. A continuación, algunas opciones que puedes incluir para enriquecer la experiencia de tus usuarios:
- Visual: Cambiar el aspecto de los elementos en la pantalla, como botones que se iluminan o animaciones que muestran el progreso.
- Auditiva: Usar sonidos que indiquen éxito o error, creando así un ambiente más interactivo.
- Táctil: Para dispositivos móviles, la vibración puede jugar un papel importante al ofrecer una respuesta física ante la interacción.
Ahora, piensa también en la retroalimentación contextual. Cuando los usuarios realizan tareas complejas, como llenar formularios largos, ¿qué tal si les proporcionas indicaciones claras a medida que avanzan?
Un pequeño mensaje en verde que dice “¡Todo bien hasta aquí!” puede motivar y guiar a la persona en el siguiente paso. Esta atención al detalle no solo mejora la usabilidad, sino que también crea un vínculo emocional con el usuario.
Recuerda que la retroalimentación no debe ser monótona. Varía los mensajes y tonos según la situación. Por ejemplo, al completar una tarea, podrías usar un mensaje festivo como “¡Genial, lo lograste!” en lugar de un simple “Completado”.
Esta diferencia puede parecer sutil, pero la emoción que transmites puede hacer que el usuario se sienta conectado y motivado para seguir interactuando con tu producto.
Por último, asegúrate de que la retroalimentación instantánea sea accesible y fácil de entender. Evita jergas técnicas y opta por un lenguaje sencillo. Cuanto más directo y claro seas, más confianza y satisfacción generarás en tus usuarios.
Recuerda, tu objetivo es que ellos se sientan cómodos y capacitados. Integrar una retroalimentación efectiva en tu interfaz es un viaje continuo, pero con cada pequeño cambio, estarás un paso más cerca de crear una experiencia fluida y placentera.
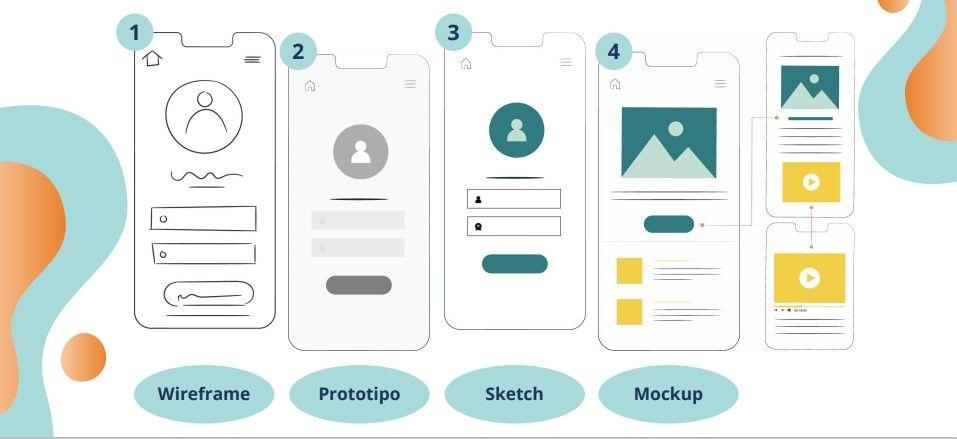
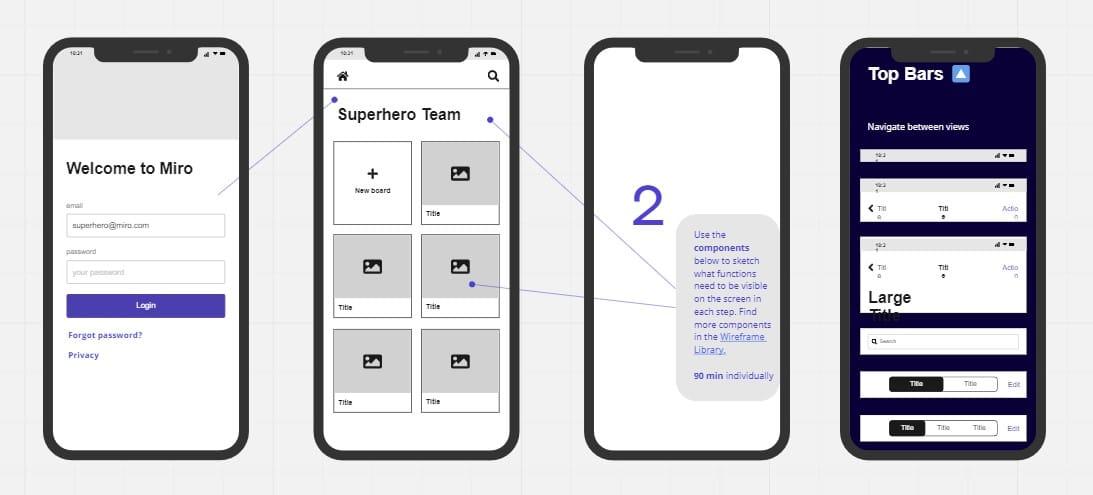
Herramientas y técnicas para prototipar de manera efectiva
Cuando te sumerges en el mundo del prototipado, las herramientas adecuadas se convierten en tus mejores aliadas. Aquí tienes algunas imprescindibles que te ayudarán a dar vida a tus ideas de manera efectiva:
- Sketch: Ideal para crear diseños de interfaz de forma rápida y eficaz, te permite hacer iteraciones sin complicaciones. Utiliza sus múltiples funcionalidades para colaborar con tu equipo y recibir retroalimentación instantánea.
- Figma: Esta herramienta en la nube es perfecta para trabajar en equipo. Te da la posibilidad de ver cambios en tiempo real y alimentar el proceso de diseño con aportes directos, creando así un entorno de colaboración dinámico.
- Adobe XD: Un recurso potente para diseñadores que te permite crear prototipos interactivos con facilidad. Su interface intuitiva y sus opciones de animación te ayudan a visualizar el flujo de usuario de manera más clara.
Además de herramientas, las técnicas de prototipado que elijas son cruciales. Piensa en lo que quieres lograr y selecciona la que mejor responda a tus necesidades:
- Prototipos de baja fidelidad: Comienza con bocetos en papel o wireframes. Este enfoque te permite enfocarte en la estructura sin distraerte con los detalles visuales. Es una forma rápida y económica de validar ideas iniciales.
- Prototipos de alta fidelidad: A medida que tu concepto se solidifica, puedes avanzar hacia prototipos más detallados que reflejen cómo funcionará tu producto final. Asegúrate de incluir elementos interactivos que simulen el comportamiento real del sistema.
Recuerda que el prototipado iterativo es clave en este proceso. Te permite experimentar y refinar tu diseño en base a la retroalimentación. Lo que hoy parece una idea brillante puede necesitar ajustes mañana. No temas hacer cambios; cada iteración te acerca a la solución ideal.
Finalmente, no subestimes el poder de las pruebas de usuario. Invita a personas ajenas a interactuar con tu prototipo. Sus opiniones son oro puro y te proporcionarán insights valiosos que quizás no habías considerado. ¿Qué aspectos les confunden? ¿Qué mejorarían? Estas respuestas pueden guiarte en el refinamiento de tu diseño.
Diseño inclusivo: ¿Cómo asegurar que todos se sientan cómodos?
Cuando piensas en diseño inclusivo, imagina un espacio donde cada persona, sin importar su contexto, se sienta cómoda y bienvenido. Para lograr esto, es fundamental tener en cuenta las distintas necesidades y preferencias de los usuarios.
El primer paso es entender que la diversidad va más allá de las discapacidades físicas. Considera aspectos como la edad, el idioma, la cultura y el nivel de habilidad tecnológica. Pregúntate: ¿estás haciendo que tu diseño se adapte a todas estas variaciones?
Escuchar a tus usuarios es clave. Ellos son los mejores jueces de su propia comodidad y experiencia. Realiza entrevistas o talleres participativos donde puedan expresar sus necesidades específicas. Una forma efectiva de hacerlo es usar una estrategia de diseño participativo.
Invita a personas que representen diferentes perfiles a colaborar contigo en el proceso deliberativo. Así, podrás integrar sus perspectivas y sugerencias desde el inicio, haciendo que el resultado final sea más accesible y real.
Además, asegúrate de que tu diseño sea intuitivo y fácil de usar. ¿Alguna vez has estado perdido en una interfaz complicada? Entonces sabes lo frustrante que puede ser. El uso de jerarquías visuales claras, un lenguaje sencillo y un diseño limpio ayuda a que todos se sientan más cómodos.
Por ejemplo, utiliza botones grandes y contrastantes, textos legibles y un flujo de navegación lógico. Esto no solo ayuda a personas con discapacidades visuales, sino que también beneficia a aquellos menos familiarizados con la tecnología.
Es importante también implementar opciones de personalización. Permitir que los usuarios ajusten aspectos del diseño a su gusto puede marcar la diferencia. Incluye configuraciones que les permitan cambiar colores, tamaños de fuente o la disposición de los elementos en la pantalla.
Un diseño que se adapta a las preferencias individuales no solo es más inclusivo, sino que también fomenta la conexión emocional del usuario con la interfaz.
Por último, no olvides probar tu diseño con diferentes grupos de usuarios antes de lanzarlo. Las pruebas de usabilidad pueden revelar experiencias inesperadas que sino, podrían pasar desapercibidas. Anima a los participantes a que compartan sus percepciones y sugerencias.
A través de este proceso continuo de retroalimentación y ajuste, puedes alcanzar un diseño que cumpla con estándares de accesibilidad.
Evaluar y ajustar: La importancia de las pruebas continuas
Cuando se trata de diseñar interfaces para sistemas complejos, es fundamental que evalúes y ajustes continuamente cómo los usuarios interactúan con ellas. Imagina que cada interacción es una pequeña prueba que te ayuda a entender qué funciona y qué no. Esto te permitirá implementar mejoras que faciliten la experiencia del usuario.
Las pruebas continuas son cruciales porque te ofrecen datos en tiempo real sobre el comportamiento de los usuarios. Al realizar pruebas regulares, puedes identificar patrones, detectar problemas ocultos y descubrir oportunidades de mejora.
No subestimes la importancia de observar cómo tu usuario navega, pues te revelará información valiosa que puede ser la clave para una interfaz más intuitiva.
Un enfoque efectivo es implementar una serie de evaluaciones rápidas a lo largo del desarrollo. También, considera crear diferentes versiones de la interfaz y presentarlas a grupos de usuarios. Así podrás recopilar feedback específico. Aquí tienes algunos métodos que podrías utilizar:
- Encuestas breves: Pregunta a los usuarios sobre su experiencia y qué mejorarían.
- Test de usabilidad: Observa a los usuarios mientras interactúan con tu interfaz y toma nota de sus dificultades.
- Análisis de métricas: Usa herramientas que te permitan ver cómo los usuarios se mueven por tu sistema y en qué momentos desisten.
Además, es crucial que realices ajustes en función de lo que el feedback te indique. No te aferres a tus diseños iniciales; la flexibilidad es clave. A veces, lo que tú consideras una solución intuitiva puede no serlo para otros. Escuchar a tus usuarios y adaptarte de manera ágil te dará una ventaja competitiva y asegurará que tu interfaz cumpla su propósito: facilitar la vida del usuario.
Al final del día, la simplicidad y la eficacia de un sistema radican en cómo interactúa el usuario con él. El proceso de evaluar y ajustar no solo es una tarea técnica, sino también una forma de poner a tus usuarios en el centro del diseño.
Estás construyendo algo que debería ser tan cómodo y familiar como su propia casa. No olvides que el objetivo es ofrecer una experiencia que no solo cumpla, sino que supere las expectativas.
Consejos prácticos para empezar a transformar tu sistema hoy mismo
Ahora que ya tienes una visión más clara de cómo simplificar interfaces y mejorar la experiencia de usuario en sistemas complejos, es momento de pasar a la acción. Porque, como todo en diseño y tecnología, las ideas solo tienen valor si se aplican. Aquí tienes algunos consejos prácticos para empezar hoy mismo:
- 1. Haz una revisión rápida de tu interfaz actual: Tómate 10 minutos para navegar por tu propio sistema como si fueras un usuario que lo ve por primera vez. ¿Hay algo que te resulte confuso? ¿Te cuesta encontrar una opción o completar un proceso? Anota esos puntos. A veces, los cambios más pequeños generan las mejoras más notables.
- 2. Elimina lo innecesario. Mira cada elemento de tu interfaz y pregúntate: ¿aporta valor real aquí? Si la respuesta es no, elimínalo o muévelo a un segundo plano. Reducir la sobrecarga visual y de opciones ayuda a los usuarios a enfocarse en lo que importa.
- 3. Prioriza una acción clave por pantalla. Cada sección o pantalla debe tener una acción principal clara. No intentes resolver todo desde una misma vista. Piensa: ¿cuál es el siguiente paso lógico que quiero que dé el usuario?. Destácalo y haz que sea sencillo de encontrar.
- 4. Implementa una pequeña mejora de retroalimentación. Hoy mismo puedes añadir algo sencillo: que los botones cambien de color al pulsarse, o mostrar un mensaje de confirmación cuando se completa una acción. Este tipo de detalles mejoran muchísimo la experiencia percibida y dan seguridad al usuario.
- 5. Pregunta a tus usuarios. Crea una pequeña encuesta o pregunta abierta en tu sistema o por email: “¿Qué parte te resulta más confusa o lenta de utilizar?”. Muchas veces, una sola respuesta puede darte la pista de un cambio que transforme la experiencia para todos.
- 6. Prototipa antes de tocar nada grande. Antes de rediseñar secciones completas, haz bocetos rápidos en papel o usa herramientas como Figma, Whimsical o incluso Canva para visualizar ideas. Esto te permitirá probar conceptos y decidir qué funciona mejor sin invertir demasiado tiempo o recursos.
- 7. Establece una mejora por semana. No necesitas transformar todo de golpe. Propónte realizar una mejora pequeña pero significativa cada semana. Puede ser reorganizar un menú, cambiar los textos de un formulario, o añadir un atajo visual. La constancia convierte sistemas mediocres en experiencias excepcionales.
No hace falta rehacer tu sistema desde cero para empezar a mejorarlo. Los pequeños ajustes constantes generan grandes resultados. Recuerda que cada clic que eliminas, cada proceso que simplificas y cada opción que clarificas se traduce en menos frustración y más satisfacción para tus usuarios.
Así que, ¿por qué no empezar hoy? 🚀✨