¿Alguna vez has esperado en una página web que nunca carga, sintiendo cómo la frustración te invade mientras el reloj sigue avanzando? Esa sensación de impaciencia puede ser un verdadero dolor de cabeza, tanto para ti como para los visitantes de tu sitio.
Índice de contenidos
ToggleImagina por un momento que pudieras convertir esa experiencia incómoda en algo fluido y atractivo.
¿Te gustaría saber cómo hacerlo sin sacrificar la estética? Te revelaremos cómo el diseño web de alto rendimiento puede ser la clave para mantener a tus visitantes enganchados y satisfechos.
La velocidad de carga no es solo una cuestión técnica; es una parte fundamental de la experiencia que ofreces. Cada segundo que una página tarda en cargar es una oportunidad perdida para conectar contigo y compartir tu mensaje.
Hoy descubrirás algunas estrategias que te permitirán optimizar la velocidad de tu sitio web, garantizando que tus usuarios encuentren lo que buscan de manera rápida y efectiva.
Así que si quieres transformarte en el maestro de la velocidad web, si estás listo para aprender de manera sencilla y directa cómo mejorar tu sitio, este es el lugar indicado. ¡Manos a la obra!
¿Sabías que la velocidad de carga puede hacer o deshacer tu sitio web?
Imagina que entras a una tienda física y tienes que esperar horas para ser atendido. Es frustrante, ¿verdad? Eso mismo ocurre en el mundo digital cuando un sitio web tarda demasiado en cargar.
La velocidad de carga es crucial, no solo para retener a tus visitantes, sino también para mejorar tu posicionamiento en buscadores. Cada segundo cuenta; incluso una demora de un segundo puede hacer que un porcentaje significativo de usuarios abandone tu página.
¿Sabías que cerca del 40% de los usuarios abandonan un site que tarda más de 3 segundos en cargar? Si tu plataforma se siente lenta, es probable que tu tasa de conversión se vea afectada.
Esto implica que, aunque tengas el contenido más atractivo o un diseño espectacular, una navegación lenta podría destruir toda tu estrategia de marketing. Conecta con la experiencia de usuario y asegúrate de ser ágil.
Además, la velocidad de carga influye en la percepción de tu marca. Un sitio web que funciona de manera eficiente refleja seriedad y confianza.
En cambio, un sitio lento puede transmitir la sensación de que no te importa la experiencia de tus usuarios. ¿Por qué poner en riesgo tu reputación?
Incrementar la velocidad de tu web puede ser más fácil de lo que piensas. Algunas estrategias incluyen:
- Optimización de imágenes: Comprime las imágenes sin perder calidad.
- Minificar código: Reduce el tamaño de archivos CSS y JavaScript.
- Uso de caché: Facilita la carga rápida de tus páginas recurrentes.
Recuerda que la tecnología avanza rápidamente. Actualmente, las expectativas de los usuarios son cada vez más altas. Si no cumples con ellas, tus competidores lo harán.
Una experiencia de carga rápida no solo mantiene a tus visitantes interesados, sino que también puede ser el factor decisivo para que regresen.
Cuanto más rápida sea tu página, más chances tendrás de que un contacto inicial se convierta en una relación a largo plazo con tus clientes.
Los secretos de un diseño atractivo que carga en un abrir y cerrar de ojos
Cuando piensas en un diseño web, es fácil dejarse llevar por los elementos visuales y la paleta de colores. Sin embargo, si tu sitio no carga rápidamente, todo ese esfuerzo puede ser en vano.
Debes entender que la velocidad de carga es tan crucial como el diseño mismo. Si un visitante tiene que esperar más de unos pocos segundos para que tu página se muestre, probablemente se irá a otro lugar.
Entonces, ¿cómo puedes asegurar que el diseño sea atractivo y a la vez cargue en un abrir y cerrar de ojos?
Optimiza tus imágenes. Las imágenes son, sin duda, uno de los elementos más pesados en cualquier página web. Para mantener la calidad visual sin sacrificar la velocidad, es esencial que utilices formatos adecuados y que comprimas las imágenes.
Herramientas como TinyPNG o ImageOptim te permiten reducir el tamaño de tus imágenes sin perder calidad significativa. Asegúrate de que el tamaño de las imágenes coincida con su uso en el diseño; esto evitará descargas innecesarias que ralentizan tu sitio.
Otro aspecto fundamental es el uso adecuado de fuentes y tipografías. Es tentador cargar varias fuentes para hacer que el texto luzca único, pero cada fuente adicional agrega tiempo de carga. Opta por un número limitado de tipografías y considera el uso de sistemas de fuentes como Google Fonts, que están optimizados para la velocidad.
Además, aprovecha la opción de cargar solo los caracteres que necesites, para no sobrecargar la memoria de tu sitio.
No olvides la importancia del caché del navegador. Este permite que los elementos comunes de tu sitio se almacenen en la computadora del usuario, de modo que la próxima vez que visiten tu página, no tengan que volver a descargar todo.
Configurar correctamente el caché puede mejorar drásticamente la velocidad de carga de tu sitio. Utiliza herramientas como WP Rocket o plugins de caché si estás trabajando con WordPress para simplificar este proceso.
Finalmente, nunca olvides la optimización del código. Asegúrate de que HTML, CSS y JavaScript estén limpios y organizados. Eliminar código innecesario y minificar archivos puede reducir significativamente el tiempo de carga.
Considera el uso de herramientas como UglifyJS o CSSNano, que pueden ayudarte a optimizar tu código. Con estos cambios, no solo lograrás un diseño atractivo, sino también una experiencia veloz y fluida para los visitantes de tu sitio.
Optimiza tus imágenes para que brillen sin ralentizarse
Cuando se trata de optimizar tus imágenes, la calidad y la velocidad no tienen que ser rivales. Te aseguro que puedes tener imágenes que brillen y a la vez mantengan tu página cargando rápidamente.
La clave está en la compresión adecuada. Herramientas como Optimizilla te permiten reducir el tamaño de tus imágenes sin sacrificar su calidad. Puedes subir hasta 20 imágenes y ajustar la calidad a tu gusto. ¡Es un juego de estrategia que vale la pena!
Pero, ¿qué métodos puedes utilizar para lograr esto? Hay dos tipos principales de compresión: con pérdida y sin pérdida. Con la compresión con pérdida, se elimina parte de la información de la imagen, lo que puede resultar en una pérdida de calidad.
Sin embargo, puedes controlar cuánto se pierde, logrando un balance ideal entre calidad y tamaño. Por otro lado, la compresión sin pérdida mantiene la calidad intacta, pero no suele ser tan efectiva en reducir el tamaño del archivo. Te recomiendo jugar con ambas opciones y ver cuál se adapta mejor a tus necesidades.
Una vez que hayas decidido el método de compresión, es fundamental elegir el formato de imagen correcto. Los formatos JPEG y PNG son los más comunes, pero cada uno tiene sus particularidades. JPEG es perfecto para fotografías ya que mantiene un buen equilibrio entre calidad y tamaño.
En cambio, PNG es ideal para imágenes con transparencia o cuando necesitas una calidad de imagen absolutamente nítida. Evalúa bien qué tipo de contenido estás mostrando y opta por lo que mejor se ajuste.
Además, no olvides la importancia de las dimensiones de las imágenes. Asegúrate de que tus imágenes no sean más grandes de lo necesario. Muchas veces, cargamos imágenes en tamaños gigantes que simplemente no son requeridos en el diseño de nuestra web.
Para esto, define las dimensiones óptimas de cada imagen antes de subirlas y haz ajustes adecuados utilizando herramientas como la Squoosh App, que permite optimizar en tiempo real según tus especificaciones.
Finalmente, mantente al tanto de la navegación móvil. Con un porcentaje creciente de usuarios accediendo a tu sitio desde dispositivos móviles, optimizar imágenes para estas plataformas es crucial. Utiliza imágenes que respondan a diferentes pantallas y asegúrate de que la compresión que escojas funcione tanto en dispositivos de escritorio como en móviles.
La experiencia del usuario es lo que realmente importa; ¡y tener imágenes que se carguen rápido es esencial para mantener a tus visitantes enganchados!
Menos es más: el poder del diseño minimalista en velocidad
Imagínate que tu página web tiene un diseño limpio y sencillo. ¿Te has dado cuenta de cómo eso no solo atrae la atención, sino que también mejora la velocidad de carga? El minimalismo es la clave para dar ese primer paso hacia una experiencia de usuario verdaderamente ágil.
Al eliminar elementos innecesarios, como gráficos pesados y textos exagerados, reduces el peso de tu sitio y permites que se cargue más rápido.
Cuando hablo de menos es más, me refiero a que cada elemento en tu web debe desempeñar un papel significativo. Piensa en eso: cada imagen, cada botón y cada transcripción debe tener un propósito.
No solo reduce la carga gráfica, sino que también ayuda a tus visitantes a navegar de manera más intuitiva. Si lo que no suma no está, tu diseño se verá más limpio y profesional.
Entre las estrategias más efectivas para lograr un diseño minimalista optimizado, están:
- Usar espacios en blanco: Esto no solo da un respiro visual, sino que también permite que los elementos importantes destaquen. Menos información visual reduce la fatiga del usuario.
- Colores limitados: Una paleta sencilla evita la distracción. Elige 2 o 3 colores que representen tu marca y compón con ellos. Esto también reduce la carga de procesamiento en los navegadores.
- Tipografía clara: Escoge una o dos fuentes legibles. Una tipografía bien elegida no solo transmite tu mensaje de manera efectiva, sino que también carga rápidamente.
Al implementar un diseño minimalista, no solo logras una carga más rápida, sino que también creas un ambiente menos abrumador para tus usuarios. Esto se traduce en una menor tasa de rebote y en una mayor retención.
Cuando tus visitantes pueden encontrar lo que buscan sin perderse en un mar de elementos, están más propensos a interactuar con tu contenido. No olvides que una buena experiencia se siente.
Finalmente, recuerda que el diseño minimalista no es solo cuestión de estética, sino de funcionalidad. En un mundo donde la velocidad lo es todo, simplificar es necesario. Analiza tu sitio cada cierto tiempo y pregúntate: ¿Qué puedo quitar?
El objetivo es ofrecer la información necesaria sin elementos superfluos. Así, realmente estás aprovechando el poder del diseño minimalista en velocidad.
Eligiendo la mejor plataforma: cuál se adapta a tus necesidades de rendimiento
Elegir la plataforma adecuada para gestionar el rendimiento es clave. No todas las herramientas son iguales, y es crucial que selecciones la que realmente se adapte a tus necesidades.
Lo primero que debes considerar es la compatibilidad con tus procesos actuales. Si tu equipo ya utiliza ciertas herramientas, busca plataformas que se integren fácilmente con ellas. Esto te ahorrará tiempo y evitará problemas de sincronización de información.
Otro factor importante es la usabilidad. La mejor plataforma será aquella que tanto tú como tu equipo puedan usar sin complicaciones. Una interfaz intuitiva no solo facilita el trabajo diario, sino que también promueve el uso regular de la herramienta.
Invierte tiempo en probar diferentes opciones; muchas ofrecen demos gratuitas. Asegúrate de que la que elijas sea fácil de navegar y entender.
La personalización es otra característica esencial. Cada equipo tiene sus propias dinámicas y objetivos. Busca plataformas que te permitan crear evaluaciones y métricas adaptadas a tu contexto. Además, asegúrate de que ofrezcan opciones para feedback y desarrollo que se alineen con tus metas.
Esto hará que las evaluaciones sean más efectivas y relevantes para tus colaboradores.
Por último, no subestimes la importancia de los informes y análisis. Una buena herramienta de rendimiento debería ofrecerte métricas claras y concisas que te permitan tomar decisiones informadas.
Compara las opciones en cuanto a las capacidades de reportes. Te ayudará a identificar áreas de mejora y a celebrar los logros de tu equipo de manera efectiva.
Recuerda que la inversión en una buena plataforma de gestión de rendimiento no es solo un gasto; es una inversión en el futuro de tu equipo. Tómate el tiempo necesario para explorar y evaluar tus opciones.
Con la herramienta correcta, estarás no solo facilitando las evaluaciones, sino también empoderando a tu equipo para alcanzar nuevos niveles de éxito.
Plugins y herramientas: aliados esenciales para la velocidad de tu web
Cuando buscas mejorar la velocidad de tu sitio web, los plugins y herramientas adecuadas se convierten en tus mejores aliados. Imagina poder optimizar cada rincón de tu WordPress sin dejar de lado el diseño atractivo que has creado. Con los plugins correctos, esto es completamente posible.
Uno de los imprescindibles es un sistema de caché. Plugins como W3 Total Cache o WP Super Cache almacenan una versión estática de tu sitio, lo que significa que las páginas se cargarán al instante. Esto no solo mejora la experiencia del usuario, sino que también reduce la carga en tu servidor, lo que es vital para un rendimiento óptimo.
Además, es fundamental trabajar en la optimización de imágenes. Las imágenes son a menudo el recurso que más peso añade a una página. Herramientas como Smush o Imagify comprimen tus imágenes sin sacrificar calidad. Con un solo clic, puedes asegurarte de que cada archivo se carga rápidamente, manteniendo tu sitio ligero y ágil.
Otra estrategia clave es la minificación de archivos CSS y JavaScript. Plugins como Autoptimize se encargan de eliminar el código innecesario y agrupar archivos, lo que resulta en menos peticiones al servidor. Esto no solo acelera la carga, sino que también contribuye a un código más limpio y organizado en tu web.
Por último, no olvides implementar la carga diferida (lazy-load) en tus contenidos multimedia. Esta técnica permite que las imágenes y videos se carguen solo cuando están a punto de ser visibles para el usuario. Al aplicar esta estrategia, reduces significativamente el tiempo de carga inicial de tu página, mejorando así la experiencia general del visitante.
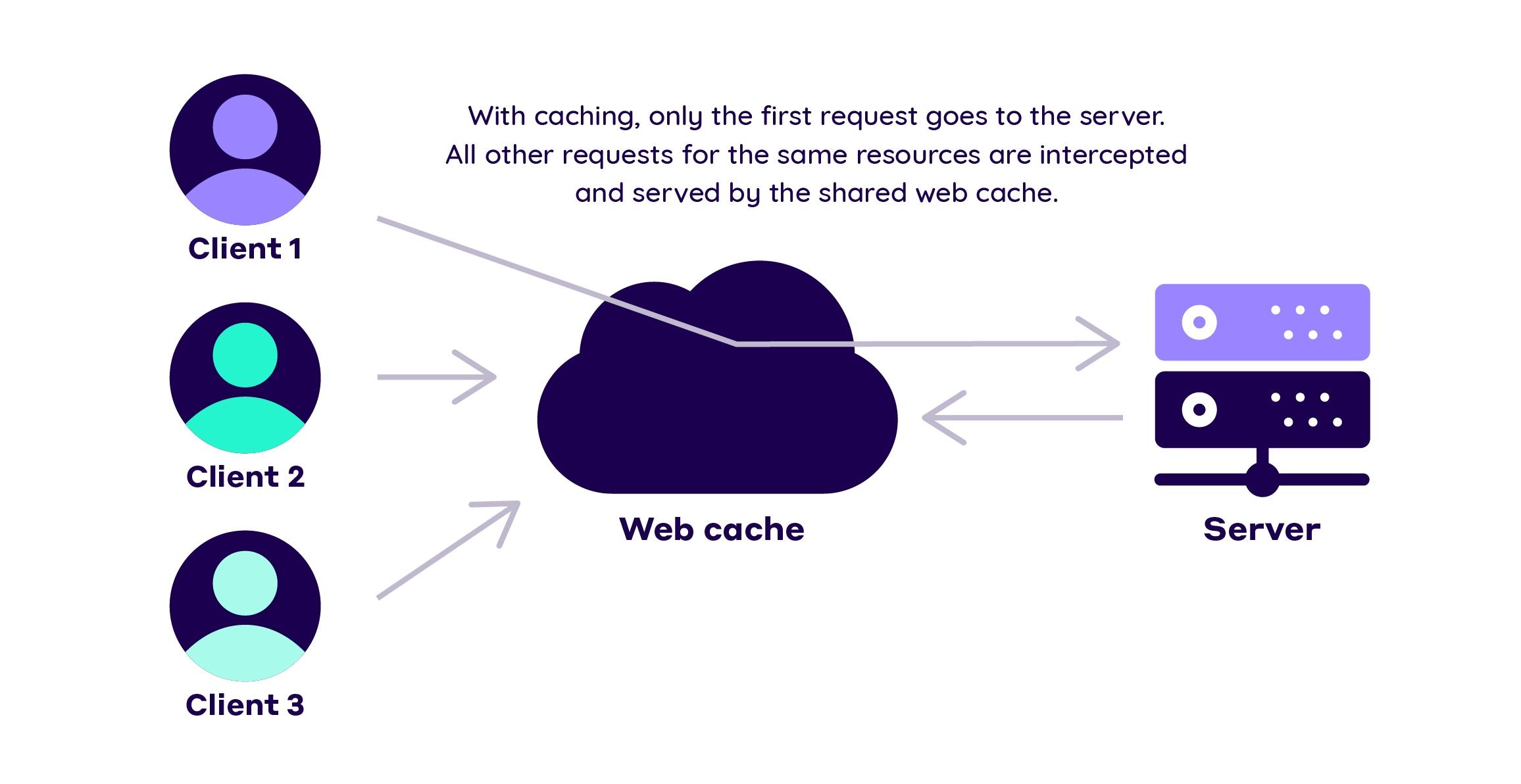
¿Estás aprovechando la caché? Todo lo que necesitas saber
¿Sabías que la memoria caché puede ser tu mejor aliada para acelerar tu sitio web? Cuando optimizas la caché, permites que tu contenido se cargue de manera más rápida y eficaz. Esto significa que tus visitantes no tendrán que esperar eternamente por que una página se abra. ¿A quién le gusta eso? Si aprovechas bien este recurso, tus usuarios disfrutarán de una experiencia fluida y casi instantánea.
La caché funciona almacenando temporalmente los datos más solicitados. Esto incluye elementos como imágenes, hojas de estilo y scripts. Al hacerlo, no tienes que cargar estos elementos cada vez que un usuario visita tu página. Imagina que cada vez que alguien entra a tu web, se revisa un cajón donde ya guardaste las cosas que más usan. ¡Esa es la magia de la caché!
Ahora bien, ¿cómo puedes asegurarte de que tu caché esté configurada correctamente? Aquí algunos pasos que podrías considerar:
- Configura la caché del navegador: Permite que los visitantes almacenen elementos de tu sitio en su navegador. Así, cuando regresen, la carga será mucho más rápida.
- Aprovecha la caché del servidor: Si utilizas un servidor que soporte caché, habilítala para disminuir la carga en cada solicitud.
- Utiliza plugins de caché: Si usas un CMS como WordPress, hay plugins que facilitan esta tarea y te permiten gestionar caché sin complicaciones.
Es importante mencionar que no toda caché es igual. La caché L1, por ejemplo, es la más rápida y se utiliza dentro de la CPU. Sin embargo, en el contexto web, nos interesa más la caché del servidor y la del navegador. Ambas pueden mejorar significativamente la velocidad de carga.
Al expandir este concepto, puedes empezar a realizar cambios que hagan que tu web destaque sin perder el diseño.
Por último, te animo a que realices pruebas de velocidad antes y después de implementar cambios en la caché. Verás una notable diferencia en los tiempos de carga. Si logras que tus usuarios disfruten de una experiencia rápida y sin interrupciones, no solo ganarás su fidelidad, sino que también mejorarás tu posicionamiento en buscadores.
A fin de cuentas, la optimización es clave en un entorno digital competitivo.
Mobile first: cómo diseñar para dispositivos móviles sin perder velocidad
Cuando decides adoptar un enfoque mobile first, te estás asegurando de que la experiencia del usuario en dispositivos móviles sea la prioridad. Esta estrategia no solo mejora la usabilidad, sino que también puede potenciar la velocidad de carga de tu sitio.
Imagina que cada elemento en tu página está diseñado no solo para verse bien, sino también para cargar rápidamente. ¿Te suena bien?
Lo primero que debes tener en cuenta es la selección de elementos esenciales. En una pantalla pequeña, tienes que ser selectivo. Elimina todo lo que no sea absolutamente necesario. Piensa en un contenido minimalista: imágenes optimizadas, textos concisos y menús desplegables que simplifiquen la navegación.
Utiliza herramientas como compresores de imágenes para reducir el tamaño de los archivos sin sacrificar calidad. ¿Ya lo estás pensando?
Además, no te olvides de optimizar tus recursos de JavaScript y CSS. Carga solo lo que se necesita y usa técnicas como la carga diferida. Esto significa que los scripts se cargan solo cuando son necesarios, lo que acelera la carga inicial.
En lugar de cargar todo de una vez, ¿por qué no hacer una carga progresiva? Esto mejora la experiencia de usuario, ya que la página parece responder más rápido.
La sincronización también es clave: asegúrate de que tu contenido crítico se cargue primero. Esto es lo que llamamos priorización del contenido. Si los visitantes ven algo de tu página antes de que todo esté completamente cargado, tienen una mejor impresión.
Considera un diseño en el que elementos visuales y de acción aparezcan antes, dejando que el resto se cargue en segundo plano. ¡Así, la frustración se reduce!
Por último, nunca subestimes el poder de las pruebas A/B. Haz pequeñas modificaciones y mide el impacto de cada cambio en la velocidad y la retención de usuarios. Podrías sorprenderte al ver cómo un pequeño ajuste en una imagen o un cambio de diseño puede mejorar la velocidad de carga.
Recuerda, la mejora es un proceso continuo y cada paso cuenta.
Contenido dinámico: ¿puedes mantenerlo rápido y atractivo?
El contenido dinámico es una herramienta poderosa que puede captar la atención de tus visitantes y mantenerlos involucrados. Sin embargo, es esencial encontrar el equilibrio correcto entre atractivo y velocidad de carga.
Cuando hablas de contenido dinámico, te refieres a elementos interactivos que se adaptan a las necesidades y comportamientos de tus usuarios. ¿Cómo puedes hacer que esto funcione sin que tu sitio web se convierta en un tortuga digital?
Prioriza la carga inicial
Asegúrate de que el contenido esencial se cargue primero. Puedes optar por una experiencia mínima que incluya sólo lo básico: textos, imágenes cruciales y botones de llamada a la acción.
Luego, el contenido dinámico puede ser cargado de manera diferida, permitiendo que tu sitio cargue rápidamente y posteriormente añadas los elementos interactivos que realmente importan. Así, tus usuarios no se frustrarán mientras esperan.
Selecciona sabiamente los elementos interactivos
No todos los tipos de contenido dinámico son igual de pesados. Por ejemplo, utilizar vídeos en lugar de imágenes pesadas puede ser más atractivo, pero asegúrate de que esos vídeos estén optimizados para la web.
Un buen formato, como MP4, y una compresión adecuada pueden hacer maravillas. Recuerda también que menos es más; si incluyes demasiados elementos, podrías distraer a tu usuario y afectar la carga de tu página.
Aprovecha la tecnología adecuada
Usar la carga diferida (lazy loading) para imágenes o vídeos puede ser una gran estrategia. Esto significa que tu contenido dinámico solo se carga cuando el usuario se desplaza hacia él. Esto no solo mejora la velocidad de carga inicial de tu página, sino que también asegura que los usuarios solo vean lo que les interesa en el momento adecuado.
La tecnología debe trabajar a tu favor y no en contra.
Monitorea y ajusta
Nunca asumas que todo está funcionando perfectamente. Utiliza herramientas de análisis para seguir el rendimiento de tu sitio. ¿Tus visitantes están interactuando con el contenido dinámico? ¿La velocidad de carga se mantiene?
Analiza estos datos y ajusta lo que sea necesario.
Tu objetivo es crear una experiencia que no solo sea atractiva, sino también rápida y fluida.
Prueba tu velocidad: herramientas que te ayudarán a tomar el control
¿Te has preguntado alguna vez si tu sitio web está funcionando a su máximo potencial? La velocidad de carga es crucial, no solo para la experiencia del usuario, sino también para el SEO. Por eso, es fundamental que realices pruebas periódicas de la velocidad de tu página.
Existen herramientas que te permitirán medir tanto la velocidad de descarga como la de carga, y así estarás un paso adelante en el proceso de optimización.
¿Qué herramientas deberías considerar? Hay varias opciones disponibles que son fáciles de usar y ofrecen resultados rápidos. Algunas de las más populares incluyen:
- Google PageSpeed Insights: Te da un análisis detallado junto con recomendaciones específicas para mejorar la velocidad.
- GTmetrix: Ofrece una visión general del rendimiento de tu sitio y un desglose de los tiempos de carga.
- WebPageTest: Permite evaluar tu sitio en diferentes navegadores y ubicaciones geográficas.
Al realizar la prueba, asegúrate de prestar atención a dos métricas clave: la velocidad de carga y la velocidad de descarga. La velocidad de carga mide cuánto tiempo tarda tu sitio en responder a una solicitud, mientras que la velocidad de descarga evalúa cómo se transfieren los datos a los usuarios.
Un tiempo de respuesta lento puede ser un indicativo de problemas con tu servidor o con el diseño del sitio.
La latencia también es un aspecto que no debes ignorar. Se refiere al tiempo que tarda una señal en ir desde tu dispositivo a un servidor y regresar, y se mide en milisegundos. Una latencia más baja significa un tiempo de respuesta más rápido, lo que es esencial para mantener a los usuarios satisfechos mientras navegan por tu sitio.
Finalmente, la clave está en no quedarte con los resultados tal como están. Utiliza las recomendaciones que obtengas de estas pruebas para optimizar tu sitio web. Esto puede incluir desde comprimir imágenes hasta minimizar el uso de scripts pesados.
Cada pequeño ajuste cuenta, y la suma de estos cambios puede llevar tu sitio al siguiente nivel de rendimiento.
Un diseño responsive que no sacrifique la rapidez
Cuando piensas en un diseño responsive, es fácil asumir que la complejidad puede salirse de control y, con ella, la velocidad de carga de tu sitio. Pero hay buenas noticias: puedes lograr un equilibrio perfecto entre estética y rapidez.
El truco está en cómo estructuras los elementos y las imágenes para que, independientemente del dispositivo, tu página cargue rápidamente sin sacrificar el diseño visual que tanto valoras.
Primero, considera la importancia de optimizar tus imágenes. Las imágenes de alta calidad son cruciales, pero eso no significa que deban ser pesadas. Asegúrate de utilizar formatos eficientes como WebP o JPEG 2000, que ofrecen una excelente calidad con un tamaño de archivo reducido.
Además, no olvides implementar la carga diferida (lazy loading): así, las imágenes solo se cargarán cuando sean visibles en la pantalla del usuario, mejorando significativamente los tiempos de carga inicial.
Otro aspecto clave es el uso de CSS y JavaScript. En lugar de cargar todos los estilos y scripts desde el principio, considera dividirlos en partes más pequeñas. Esto significa que solo cargarás lo necesario en cada dispositivo.
Utiliza técnicas como el carga condicional o el código en línea para garantizar que sólo se carguen los recursos requeridos, lo que reduce el tiempo de carga y mejora la experiencia del usuario.
Además, recuerda que la estructura de tu HTML tiene un impacto también en la velocidad. Utilizar un HTML semántico no solo beneficiará al SEO, sino que también permitirá que el navegador interprete y renderice tu página de manera más eficiente.
Un código limpio y bien organizado es más fácil de procesar, lo que se traduce en tiempos de carga más rápidos y un diseño que se adapta fluidamente a cualquier pantalla.
Realiza pruebas de velocidad periódicas. Herramientas como Google PageSpeed Insights o GTmetrix te ayudarán a identificar áreas de mejora.
Con estos datos, podrás seguir optimizando tu sitio, asegurando que siempre ofreces una experiencia de usuario asombrosa, sin importar que dispositivo esté utilizando.
Recuerda, un diseño atractivo que se carga rápidamente es la clave para mantener a tus usuarios comprometidos e interesados.
El camino hacia un sitio web rápido: sencillos pasos que puedes seguir hoy mismo
Si quieres que tu sitio web sea rápido como un rayo, hay algunos pasos sencillos que puedes seguir hoy mismo. Optimizar las imágenes es uno de los más efectivos. Las imágenes de alta resolución son hermosas, pero también pueden ser pesadas.
Usa formatos como JPEG o WebP para tus fotos y reduce su tamaño sin perder calidad. Herramientas como ImageOptim o TinyPNG pueden ser tus mejores aliadas.
Otro aspecto a tener en cuenta es el minimizado de archivos. Tus archivos CSS y JavaScript pueden acumularse rápidamente y ralentizar tu sitio.
Usar herramientas como UglifyJS para JavaScript y CSSNano para CSS te ayudará a eliminar el espacio innecesario y mejorar la velocidad sin comprometer la funcionalidad vital. Este simple ajuste puede marcar una gran diferencia.
También es crucial que instales un sistema de caché. Al permitir que los navegadores almacenen elementos de tu página, puedes reducir el tiempo de carga en futuras visitas. Existen plugins específicos si usas un CMS como WordPress, como WP Rocket o W3 Total Cache, que son fáciles de implementar y ofrecen resultados inmediatos.
No olvides que la elección del hosting es fundamental. Un servicio de hosting lento puede arruinar tus esfuerzos. Asegúrate de elegir un proveedor de calidad que ofrezca servidores optimizados para la velocidad.
Considera opciones como hosting compartido si estás empezando, pero evalúa cambiar a un plan dedicado o VPS a medida que tu sitio crece.
Finalmente, revisa el uso de fuentes web. Las fuentes personalizadas pueden aumentar los tiempos de carga. Opta por un número limitado de fuentes y combina estilos siempre que sea posible. Google Fonts es genial, pero asegúrate de utilizar solo lo necesario.
Cada decisión cuenta, y la simplicidad suele ser la clave en el diseño y la velocidad.