¿Alguna vez has entrado en una página web y te has sentido perdido, sin saber dónde encontrar lo que buscas?
Índice de contenidos
ToggleLa verdad es que muchos sitios digitales parecen un laberinto, pero, ¿y si te dijera que hay una forma de evitar ese caos y convertir tu experiencia en algo fácil, claro y hasta placentero?
Aquí es donde entra la Arquitectura de la Información, un concepto que quizás hayas oído mencionar, pero que no siempre queda claro qué implica realmente.
Pensemos en ella como el mapa invisible que organiza todo el contenido de una web para que tú, con solo un vistazo, sepas exactamente a dónde ir y cómo encontrar justo lo que necesitas.
En este artículo, te voy a acompañar paso a paso para que entiendas cómo funciona esta “magia” detrás de una página intuitiva.
Porque cuando la información está bien estructurada, tu vida online mejora, tus búsquedas son más rápidas y el tiempo que pasas navegando se convierte en un placer, no en un quebradero de cabeza.
Descubriendo la Arquitectura de la Información: Por qué es clave para tu web
Cuando te adentras en el mundo digital, la arquitectura de la información se convierte en el cimiento invisible que sostiene la experiencia de usuario en tu web.
No se trata solo de organizar contenidos, sino de crear un mapa estratégico que conecte a las personas con lo que buscan de forma intuitiva y eficaz.
Piensa en ella como el plano que guía a tus visitantes desde el primer clic hasta la acción que realmente quieres que realicen.
Esta disciplina va mucho más allá de categorizar datos; es la encargada de darle sentido y coherencia a la información, facilitándote a ti y a tus usuarios una navegación clara y un entorno digital que respira orden y accesibilidad.
Gracias a ella, cada sección y cada enlace funcionan como señales que orientan sin confusión, evitando que te pierdas en laberintos de contenido innecesario. Y es justo esa sensación de facilidad la que convierte a tu web en un lugar donde las personas quieren quedarse.
¿Sabías que una estructura bien diseñada no solo mejora la experiencia visual, sino que también potencia el rendimiento en buscadores? Las URLs limpias, las etiquetas claras y una jerarquía lógica colaboran directamente con el SEO.
Esto significa que cuando inviertes en una arquitectura de la información sólida, no solo ayudas a tus visitantes, sino que mejoras la visibilidad y posicionamiento de tu sitio en Google y otros buscadores, atrayendo tráfico de calidad sin esfuerzo extra.
Para que puedas visualizar mejor su impacto, aquí te dejo algunos beneficios tangibles que experimenta tu web al implementar una buena arquitectura de la información:
- Reducción del índice de rebote: Los usuarios encuentran lo que buscan rapidamente, evitando que abandonen el sitio.
- Incremento en conversiones: Facilita el camino hacia la compra, suscripción o cualquier objetivo que tengas.
- Mejor accesibilidad: Todo tipo de usuarios, incluidos los que usan dispositivos móviles o tecnologías asistivas, navegan cómodamente.
- Eficiencia en la gestión de contenidos: Facilita las actualizaciones y escalabilidad de tu web.
Con todo esto en mente, comprender y aplicar una arquitectura de la información no es solo una cuestión técnica, sino una estrategia que pone al usuario en el centro y te ayuda a construir relaciones de confianza a través de una navegación fluida y natural.
Así, tu web deja de ser un simple escaparate virtual y se transforma en un universo digital que conecta contigo y acompaña a tus visitantes en cada paso.
Cómo organizar el contenido para que tus usuarios nunca se pierdan
Imagina que navegas por un sitio web y, en vez de perder tiempo buscando lo que necesitas, cada clic te lleva directo al punto. Para conseguir esa experiencia sin fricciones, la organización del contenido es clave.
No se trata solo de poner elementos en pantalla, sino de crear una estructura que hable el idioma de tus usuarios. Piensa en tu web como una ciudad: las calles deben ser claras, los letreros legibles y los destinos fáciles de encontrar.
Para lograrlo, es fundamental aplicar una jerarquía visual y lógica que guíe al usuario con naturalidad. Esto significa que debes priorizar la información, usando títulos, subtítulos y agrupaciones coherentes, que le permitan a tu visitante absorber lo más importante de un vistazo y decidir su siguiente paso con seguridad.
Recuerda que el exceso de información sin orden desorienta y frustra, aumentando el abandono del sitio.
Además, ofrecer una navegación intuitiva es uno de los pilares para que tus usuarios siempre sepan dónde están y cómo avanzar. Herramientas como menús desplegables claros, rutas de migas de pan (breadcrumbs) visibles y botones de acción bien definidos son imprescindibles.
Estos elementos trabajan en conjunto para que el usuario no tenga que pensar en cómo moverse, sino que simplemente fluya a través del contenido sin bloqueos ni dudas.
Un truco poderoso es segmentar tu información usando listas ordenadas y bullets, que simplifican la lectura y permiten detectar rápidamente los puntos clave.
Por ejemplo, cuando presentes servicios, características o pasos a seguir, estructura estos datos en listas para que el usuario pueda asimilar y decidir sin esfuerzo. La limpieza visual y la claridad en la presentación impactan directamente en la retención y satisfacción de tus visitantes.
Otro aspecto que no puedes pasar por alto es la coherencia en la organización. Esto implica mantener un patrón constante en todas las páginas, desde la posición de menús hasta la forma en que etiquetas los apartados.
Cuando la experiencia es predecible, el usuario gana confianza y permanece más tiempo explorando. Así, construirás una web que no solo informa, sino que acompaña y fideliza, haciendo que nunca quieran perderse dentro de ella.
La importancia del etiquetado y la navegación clara en tu sitio
Imagina entrar a una tienda en la que los productos estén amontonados sin orden ni señalización visible; seguro que te sentirías perdido y probablemente saldrías rápido en busca de otro lugar más organizado. Lo mismo sucede con un sitio web que carece de un etiquetado claro y una navegación intuitiva.
Cuando etiquetas bien cada sección y utilizas una estructura accesible, facilitas que tu visitante encuentre exactamente lo que busca sin frustraciones ni malentendidos.
El etiquetado no es solo cuestión de poner nombres a menús o botones, sino de conectar con la mente de tu usuario. Para lograrlo, debes usar etiquetas descriptivas, breves y alineadas con la forma en que las personas piensan y hablan.
Olvida la jerga técnica o términos ambiguos; opta por palabras fáciles de entender y relevantes para tu público objetivo. Así, conseguirás que el recorrido por tu sitio sea natural y efectivo, aumentando el tiempo de permanencia y las conversiones.
La navegación clara es otro pilar fundamental. Piensa en tu web como un mapa que guíe al usuario paso a paso, sin callejones sin salida ni caminos confusos.
Una estructura bien diseñada debe cumplir con estas premisas:
- Simplicidad: elimina opciones innecesarias y agrupa contenidos relacionados para evitar abrumar.
- Consistencia: utiliza patrones de navegación similares en todas las páginas para que el usuario no tenga que reaprender el camino.
- Visibilidad de la ruta: muestra siempre dónde está el usuario mediante migas de pan o resaltados, para que nunca se pierda.
Además, una navegación optimizada impacta positivamente en el SEO, porque los motores de búsqueda valoran cuando los sitios están bien organizados y son amigables para el usuario.
Esto quiere decir que el etiquetado correcto y los menús intuitivos no solo mejoran la experiencia de quien te visita, sino que también impulsan tu posicionamiento en Google y otros buscadores.
Por último, piensa que el etiquetado y la navegación clara forman un diálogo constante entre tú y quien llega a tu sitio. Cuando lo haces bien, construyes confianza y das seguridad, porque ayudas a tu público a llegar al contenido que desea sin interrupciones.
Esto se traduce en visitantes satisfechos, mayores probabilidades de conversión y una marca percibida como profesional y auténtica.
Herramientas y técnicas para diseñar una estructura intuitiva
Cuando te embarcas en la creación de una estructura intuitiva para tu web, contar con las herramientas adecuadas es como tener un mapa claro en medio de un territorio desconocido.
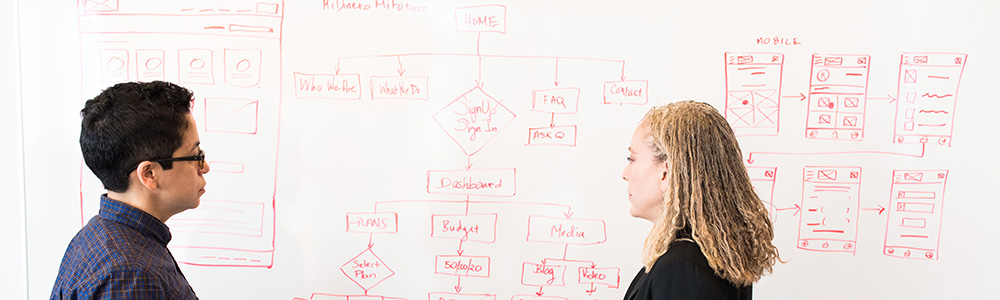
Entre las más poderosas destacan los diagramas de flujo y los mapas de sitio, que te permiten visualizar cómo se conectan las diferentes secciones y cómo el usuario navegará sin esfuerzo.
Utilizar apps como Whimsical o Miro puede transformar esta tarea en una experiencia colaborativa y dinámica, donde tú y tu equipo pueden iterar rápido, detectando posibles bloqueos antes de que se conviertan en problemas reales de usabilidad.
Otra técnica que no puedes dejar de lado es la arquitectura en capas o jerárquica.
Aquí, la información se organiza en niveles, clasificando contenidos según su relevancia y función, de modo que el usuario encuentra rápidamente lo esencial sin perderse en detalles superfluos.
Para implementarla con maestría, te recomiendo crear prototipos navegables con herramientas como Figma o Adobe XD, las cuales no solo facilitan la estructura visual, sino que te permiten testear la experiencia real del usuario antes de lanzar tu sitio.
Por supuesto, cuando hablamos de diseñar pensando en la intuición, es fundamental integrar la evaluación con usuarios reales.
Las pruebas de usabilidad, donde observas cómo las personas interactúan con tu propuesta, revelan patrones que ni el mejor análisis puede anticipar.
Herramientas como Hotjar o Lookback te ofrecen grabaciones y mapas de calor que iluminan los puntos de fricción, ayudándote a ajustar la arquitectura a un nivel mucho más empático y centrado en la experiencia.
No olvidemos las técnicas de clasificación de tarjetas (card sorting). Este método te ayuda a entender cómo tu público objetivo agrupa mentalmente la información, alineando así tu estructura con su lógica interna.
Puedes llevar esta actividad a cabo tanto de forma presencial como digital, usando plataformas como Optimal Workshop. El resultado es una arquitectura que, aunque invisible, trabaja contigo para guiar al usuario por caminos naturales y fluidos, casi sin que se dé cuenta.
Finalmente, las guías de estilo e interacción son el complemento perfecto para mantener coherencia y favorecer la navegación intuitiva.
Definir patrones de diseño para menús, botones y enlaces no solo optimiza la apariencia, sino que crea un lenguaje común que el usuario aprende a reconocer y dominar en cuestión de segundos.
Aplicar frameworks como Material Design te aportará una base sólida para sostener estas reglas, haciendo que la estructura de tu web no solo sea funcional, sino también amigable y memorable.
Errores comunes que debes evitar al planificar la arquitectura de tu información
Ignorar las necesidades reales de tus usuarios es uno de los fallos más frecuentes y dañinos en la arquitectura de la información. Si no comprendes qué busca tu audiencia, ni cómo navega, estarás construyendo un mapa sin sentido. Recuerda que tu web no es para ti, sino para quienes la visitan.
Dedica tiempo a investigar comportamientos, preferencias y problemas comunes. No subestimes la utilidad de herramientas como mapas de calor o entrevistas directas; estas te proporcionan datos vitales para diseñar una estructura que realmente facilite la experiencia.
Organizar la información de forma caótica o demasiado densa puede convertir la exploración en una misión imposible. Un error común es saturar las páginas con menús interminables o categorías que se solapan, confundiendo al usuario en lugar de orientarlo.
La clave es apostar por la simplicidad y la coherencia: menos es más. Opta por jerarquías claras, decisiones lógicas y evita las redundancias; así, promoverás una navegación fluida que invitará al visitante a quedarse y descubrir más.
Otro tropiezo frecuente es no considerar el factor flexibilidad y escalabilidad. Una estructura rígida que no se adapta al crecimiento o a cambios futuros puede dejarte atrapado en un laberinto digital sin salida.
Piensa en tu arquitectura de información como un organismo vivo que debe evolucionar con tus contenidos y objetivos.
Planifica con anticipación para que la incorporación de nuevas secciones o funcionalidades no obligue a una reestructuración completa, ahorrándote tiempo y recursos valiosos.
Confundir usabilidad con estética es un clásico que podría costarte caro. Si bien un diseño bonito atrae, no garantiza que la información esté bien organizada o sea accesible. Tu objetivo es crear una experiencia intuitiva, no solo visualmente atractiva.
Asegúrate de que cada elemento gráfico o interacción tenga un propósito claro y que el contenido sea fácilmente localizable. Usar patrones de navegación estándar es un buen punto de partida para que tus usuarios se sientan cómodos y encuentren lo que buscan sin frustración.
Finalmente, pasar por alto la importancia de las pruebas continuas puede convertir tu proyecto en un callejón sin salida. Implementar la arquitectura de información sin validar su eficacia con usuarios reales es un riesgo que no vale la pena correr.
Realiza test de usabilidad, analiza métricas de comportamiento y recopila feedback constante. Así podrás detectar puntos de fuga, errores de navegación o confusiones que solo se evidencian cuando la web está en acción.
La mejora continua es tu mejor aliada para mantener una estructura lógica y útil, alineada siempre con tus objetivos y las expectativas de tus usuarios.
Cómo la arquitectura de la información mejora la experiencia y fideliza visitantes
Cómo una arquitectura de la información bien diseñada transforma tu experiencia online
Cuando navegas por una web que parece comprenderte, donde todo está en su lugar y encontrar lo que buscas es tan natural como respirar, es muy probable que detrás haya una arquitectura de la información bien trabajada.
Esta disciplina no solo organiza contenidos y funcionalidades, sino que crea un mapa claro que guía tus pasos, evitando frustraciones y pérdida de tiempo. Imagina entrar en un espacio digital donde cada clic te acerca más rápido a resolver tus necesidades, sin perderte en menús confusos o páginas irrelevantes.
La arquitectura de la información mejora tu experiencia al ofrecerte una navegación coherente, con categorías intuitivas y etiquetas claras que hablan tu mismo lenguaje. Esto significa que no necesitas un manual para entender dónde está todo, porque la estructura anticipa tus expectativas y patrones de búsqueda.
En el fondo, es como tener un anfitrión digital que te acompaña y ayuda, haciendo que cada interacción se sienta natural y placentera.
Además, esta claridad y orden impactan directamente en cómo te relacionas con la web a largo plazo. Cuando la organización es eficaz, te sientes cómodo y seguro, lo que incrementa el tiempo que pasas explorando, descubriendo más servicios o productos, y volviendo para futuras visitas.
A eso lo llamamos fidelización: una confianza que se construye paso a paso gracias a una experiencia que nunca te deja perdido.
Pero no solo se trata de orden visual o esquema de contenidos. La arquitectura de la información también trabaja en sincronía con el diseño visual y la usabilidad, asegurando que cada sección tenga su propósito claro y cumpla una función dentro de tu recorrido.
Así, logras identificar fácilmente:
- Qué puedes hacer en cada parte de la web.
- Dónde encontrar recursos o ayuda cuando lo necesites.
- Cuáles son los siguientes pasos para avanzar en tu propósito.
Este control y previsibilidad aumenta tu satisfacción y reduce la tasa de abandono, porque siempre tienes un camino definido.
En definitiva, una arquitectura de la información potente no solo mejora tu experiencia, sino que te invita a regresar, creando un vínculo emocional y práctico con la web.
Es ese aliado invisible que trabajas para que cada visita sea más fluida, sencilla y efectiva, logrando que tú, como usuario, te sientas valorado y comprendido.
Si quieres que tu proyecto digital destaque y mantenga a la audiencia cautiva, apostar por esta base es la mejor decisión que puedes tomar.
Consejos para mantener tu estructura actualizada y relevante con el tiempo
Evalúa y adapta tu estructura según el comportamiento del usuario
Para que tu arquitectura de la información siga siendo relevante, debes estar atento a cómo los usuarios navegan por tu web. No se trata solo de diseñar un esquema brillante desde el inicio, sino de observar diariamente dónde encuentran obstáculos o qué secciones ignoran.
Utiliza herramientas analíticas para identificar patrones, como tasas de rebote o páginas de salida frecuentes, y ajusta la estructura en base a esos datos.
Modificar el flujo de información de manera ágil puede transformar una experiencia confusa en una intuitiva y funcional, lo que te mantiene siempre un paso adelante.
Mantén la simplicidad sin perder profundidad
Una arquitectura de información efectiva es un delicado equilibrio entre claridad y riqueza de contenido. A lo largo del tiempo, es tentador añadir más categorías o subdivisiones para cubrir cada detalle, pero esto puede terminar saturando a tu usuario.
Por eso, es fundamental que reestructures tu sitio desde la perspectiva de la simplicidad. Piensa en cómo puedes condensar grandes volúmenes de información en un menú claro, con accesos directos y jerarquías inteligentes que no provoquen saturación visual.
Cada actualización debe resolver la complejidad, no aumentarla.
Incorpora feedback constante y colaborativo
No subestimes el valor de la voz de tu audiencia y de tu equipo. Mantener tu arquitectura fresca y eficiente implica escuchar de forma permanente a quienes usan y gestionan la web.
Puedes habilitar espacios para comentarios, realizar encuestas breves o incluso sesiones de testeo donde algunos usuarios naveguen guiados.
Además, la colaboración con diseñadores, desarrolladores y expertos en contenido te ayudará a descubrir perspectivas que tal vez no habías considerado para optimizar la estructura.
Actualiza contenidos para mejorar la navegabilidad y SEO
La arquitectura de la información va de la mano con la calidad y relevancia del contenido que ofreces. De nada sirve un diseño estructural impecable si la información está desactualizada o es poco atractiva.
Para que tu web se mantenga en los primeros lugares de búsqueda y siga siendo útil para el usuario, debes programar revisiones periódicas del contenido.
Aprovecha para mejorar metadatos, etiquetas y descripciones, y para reorganizar carpetas o categorías que hayan perdido sentido con el tiempo. Así cuidas tanto la experiencia de usuario como tu posicionamiento SEO.
Visualiza el futuro para anticiparte al cambio
Tu arquitectura debe ser flexible y escalable. El mundo digital evoluciona a una velocidad vertiginosa, y las necesidades de los usuarios cambian constantemente. Imagina que tu sitio es un organismo vivo que necesita crecer y adaptarse. Por eso, es inteligente diseñar la estructura con espacios para futuras secciones o funcionalidades.
Planifica con una mentalidad abierta, considerando tecnologías emergentes, dispositivos móviles y nuevas tendencias de búsqueda.
De esta forma, estarás preparado para mantener tu web intuitiva y relevante incluso ante los cambios inesperados.
Poniendo en práctica lo aprendido para transformar tu web en un espacio fácil y atractivo
Organiza la información con precisión para cautivar a tus usuarios
Para transformar tu web en un espacio fácil y atractivo, es fundamental que pongas en práctica una arquitectura de la información clara y lógica. Empieza por estructurar el contenido en bloques coherentes donde cada sección tenga un propósito definido.
Piensa en cómo tú mismo navegas por un sitio web: buscas rapidez, orden y respuestas inmediatas. Al organizar la información con jerarquías evidentes y etiquetas descriptivas, generarás una experiencia intuitiva que mantendrá al usuario interesado y disminuirá la frustración.
Cuida cada detalle visual para potenciar la accesibilidad
No basta con que la estructura sea sólida; la apariencia también juega un papel clave en la usabilidad. Utiliza tipografías legibles, un contraste adecuado y espaciados que permitan que tus visitantes respiren con cada scroll.
Recuerda que una página visualmente agradable invita a permanecer más tiempo, lo que se traduce en mayor interacción y mejores resultados. Piensa siempre en quién te visita y adapta el diseño para que sea accesible desde cualquier dispositivo, tanto móviles como desktops.
Incorpora mecanismos de navegación sencillos y naturales
El menú de navegación es tu brújula digital. Si quieres que tus visitantes encuentren rápido lo que buscan, implementa una barra de navegación que sea visible y esté organizada por categorías claras.
Además, utiliza elementos como breadcrumbs, buscadores internos y enlaces contextuales para que puedan explorar la web con libertad y sin perderse. La idea es que cada clic los acerque al objetivo, sin complicaciones ni rodeos innecesarios.
Apóyate en la psicología del usuario para facilitar decisiones
Para que tu web no solo sea atractiva, sino también efectiva, debes entender cómo piensan y actúan tus usuarios. Aplica principios como la consistencia y previsibilidad en los patrones de navegación; esto les dará confianza y reducirá la curva de aprendizaje.
Por ejemplo, al alinear elementos visuales similares y mantener un ritmo constante, crearás un flujo natural que invita a la exploración sin esfuerzo. Conectar con la intuición del usuario es clave para mejorar la experiencia.
Evalúa, adapta y evoluciona con datos reales
Finalmente, recuerda que la arquitectura de la información es un proceso dinámico. Lo que funciona hoy puede mejorar mañana. Mantente atento a las métricas de comportamiento y a la retroalimentación directa para afinar detalles y optimizar la navegación constantemente.
Implementa pruebas A/B, analiza mapas de calor y escucha a tu audiencia para detectar dónde puedes simplificar aún más o cómo atraer mejor su atención.
Así, transformarás tu sitio en un espacio que no solo es fácil y atractivo, sino también inteligente y siempre alineado con las necesidades de quienes lo visitan.