¿Alguna vez has sentido que el diseño y el código hablan idiomas diferentes y que eso complica tu trabajo? Imagínate poder lograr que ambos estén completamente sincronizados, como si fueran parte del mismo equipo, sin malentendidos ni incoherencias.
Índice de contenidos
ToggleEso es justo lo que los Design Tokens pueden hacer por ti.
Los Design Tokens son mucho más que simples variables; son el puente que conecta el mundo visual con el técnico.
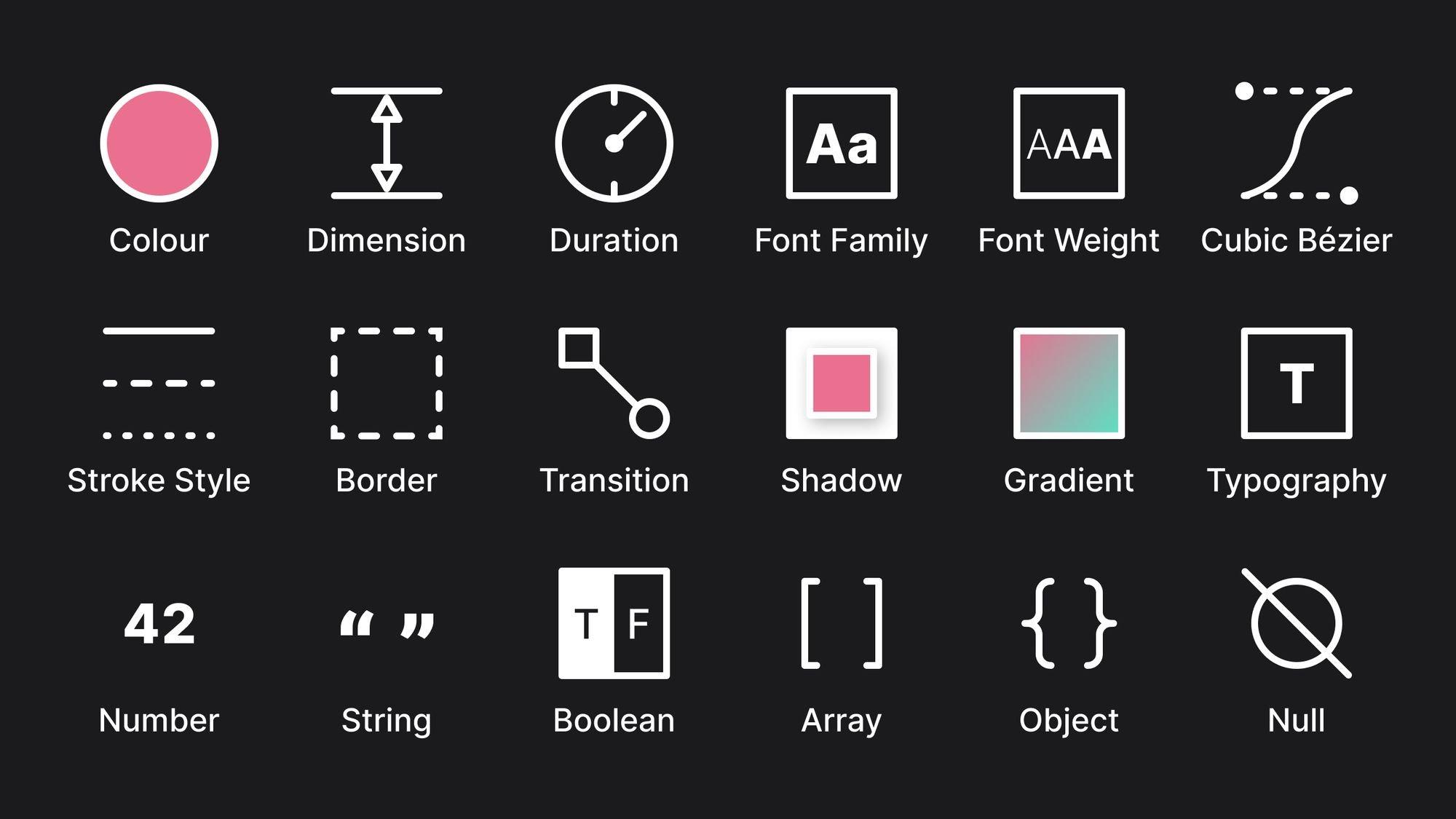
Hablamos de esos elementos esenciales como colores, tipografías o espacios que, una vez definidos, pueden ser compartidos y reutilizados en cualquier plataforma o herramienta.
Esto no solo ahorra tiempo, sino que también asegura la coherencia perfecta entre lo que diseñas y lo que finalmente se construye.
En esta guía, te acompañaré para que entiendas de manera clara y práctica qué son los Design Tokens, por qué son clave para diseñadores y desarrolladores, y cómo puedes empezar a usarlos para transformar tu manera de trabajar.
Prepárate para dar el salto hacia un diseño más eficiente, ordenado y escalable, donde tú y tu equipo vais siempre en la misma dirección.
¿Qué son los Design Tokens y por qué deberías prestarle atención hoy?
Imagina tener un lenguaje universal para tu diseño digital, un conjunto de piezas básicas como colores, tipografías, espacios, y sombras que hablan el mismo código tanto para diseñadores como para desarrolladores.
Eso es justo lo que ofrecen los Design Tokens. No son solo variables en un archivo técnico, son los guardianes de la coherencia visual y funcional en cualquier producto digital.
Al estandarizar estos atributos, te aseguras de que tu marca mantenga su esencia en cada pixel, sin importar quién esté trabajando en el proyecto.
Ahora bien, ¿por qué te debería importar? Porque en el mundo ágil y dinámico en el que trabajamos, los cambios constantes en diseño pueden convertirse en un caos técnico.
Los Design Tokens actúan como un puente infalible entre diseño y código, facilitando que cualquier modificación se refleje en tiempo real en múltiples plataformas.
Esto se traduce en menos errores, actualizaciones más rápidas y una experiencia de usuario mucho más sólida y uniforme, algo que tanto tú como tus clientes agradecerán profundamente.
Además, los Design Tokens potencian la escalabilidad de tus proyectos. En vez de rehacer hojas de estilo o actualizar manualmente cada componente, basta con ajustar un token para que ese cambio se propague automáticamente en toda la interfaz.
Esto incrementa tu eficiencia y te libera para enfocarte en la creatividad, en lugar de lidiar con detalles técnicos. A la larga, esto ahorra tiempo y dinero, dos recursos que siempre van a estar entre tus prioridades.
Pero no solo es cuestión de ahorro o velocidad, los Design Tokens también juegan un rol clave en la accesibilidad y la personalización. Puedes crear versiones adaptadas para diferentes públicos o dispositivos con cambios mínimos y bien controlados.
Imagina poder ofrecer experiencias adaptadas a cada usuario sin perder la esencia ni el impacto visual de tu marca. Todo esto gracias a que los tokens son componentes flexibles y dinámicos que se integran a cualquier entorno tecnológico.
Para que te sea más claro, aquí tienes un vistazo rápido a las ventajas que los Design Tokens te brindan:
- Unificación del lenguaje visual para asegurar consistencia.
- Sincronización real entre diseño y desarrollo, eliminando retrabajos.
- Escalabilidad y mantenimiento simplificado que ahorra tiempo y recursos.
- Adaptabilidad para experiencias personalizadas y accesibles.
- Facilitan la colaboración entre equipos multidisciplinares.
En definitiva, los Design Tokens no son solo una moda técnica, sino una herramienta estratégica que te coloca un paso adelante en la creación de experiencias digitales modernas y coherentes.
Prestarles atención hoy significa que estarás mejor preparado para los desafíos del diseño y desarrollo en un ecosistema tecnológico en constante evolución. Entre tú y yo, no es solo cuestión de diseño, es cuestión de eficiencia, identidad y experiencia.
Cómo los Design Tokens construyen un puente entre diseño y desarrollo
Imagina que el diseño y el desarrollo hablan idiomas distintos; los design tokens se convierten en ese traductor universal que permite que ambos mundos se entiendan a la perfección.
Estos pequeños pero poderosos elementos transforman decisiones visuales como colores, tipografías y espaciados en valores claros y reutilizables, accesibles tanto para diseñadores como para desarrolladores.
De esta forma, evitas las típicas pérdidas de información que ocurren en la comunicación tradicional entre equipos y aseguras que la visión creativa se plasme exactamente en el producto final.
La magia de los design tokens radica en su capacidad para ser la fuente única de verdad, lo que significa que cuando tú cambias un token, ese ajuste impacta automáticamente en todo el sistema, sin importar si es en código o en diseño.
Esta sincronización te libera de tediosas actualizaciones manuales y previene inconsistencias que pueden afectar la experiencia del usuario. Además, al utilizar nombres autoexplicativos en lugar de valores estáticos, reduces la curva de aprendizaje y facilitas la colaboración multidisciplinaria.
Pero no solo son un puente, sino también un catalizador de eficiencia. Piensa en cómo los tokens eliminan la repetición de decisiones visuales, permitiéndote escalar proyectos sin perder la coherencia estética ni sobrecargar al equipo de desarrollo con detalles innecesarios.
Cuando tú trabajas con un sistema de diseño que integra design tokens, puedes actualizar el color principal de toda tu app con un solo cambio, y ese ajuste se reflejará instantáneamente en cada botón, texto y fondo, sin que tengas que tocar una línea de código en cada componente.
A nivel práctico, los design tokens facilitan que la interfaz sea adaptable y responsiva. Al definir variables estandarizadas, puedes crear diseños que se ajusten automáticamente a diferentes dispositivos y plataformas, asegurando que la experiencia sea siempre óptima.
Además, esa armonía trae beneficios colaterales para ti, como una mejor gestión del tiempo, menos errores en el desarrollo y una colaboración fluida entre diseñadores y programadores, que pueden enfocarse en la innovación y no en resolver malentendidos.
Para que tengas una guía visual de su aporte, aquí te dejo algunas claves que demuestran cómo los design tokens construyen este puente:
- Coherencia visual garantizada: la interfaz mantiene un estilo uniforme en todas sus partes.
- Comunicación clara: los valores universales facilitan el entendimiento entre diseño y código.
- Escalabilidad: los sistemas crecen sin perder calidad ni constancia.
- Eficiencia operativa: menos trabajo manual, más automatización.
- Adaptabilidad: la interfaz responde con facilidad a distintos entornos y dispositivos.
Con los design tokens, tienes en tus manos la llave para que tus ideas no solo luzcan bien, sino que además funcionen impecablemente, creando una conexión sólida y duradera entre diseño y desarrollo.
Claves para definir y organizar tus Design Tokens sin complicaciones
Define una base común clara y concisa
Para que tus Design Tokens funcionen como un puente sólido entre diseño y código, tienes que empezar por establecer una base común.
Esto significa definir con precisión cada token: colores, tipografías, tamaños, espacios y sombras, sin ambigüedades. Usa nombres descriptivos que reflejen su función o propósito, no solo valores técnicos. Por ejemplo, en lugar de “#FF5733”, opta por “color-principal” o “boton-primario-fondo”.
Así, tú y tu equipo hablarán el mismo idioma y evitaréis confusiones cuando el sistema crezca.
Organiza tus tokens en categorías intuitivas
Un buen sistema necesita estructura. Organizar tus tokens en carpetas o archivos separados por categorías facilitará su mantenimiento y actualización. Piensa en una clasificación que tenga sentido para ti y tu equipo, como:
- Colores: primarios, secundarios, estados (hover, activo).
- Tipografías: familias, pesos, tamaños base.
- Espaciados: márgenes, paddings, grillas.
- Sombras y bordes: estilos, radios, intensidades.
Esta organización te ahorrará horas de búsqueda y reducirá el riesgo de inconsistencias.
Automatiza la sincronización entre diseño y desarrollo
Una de las claves para que tu trabajo no se torne un caos es apoyarte en herramientas que automaticen la transferencia de tus tokens desde el diseño hacia el código.
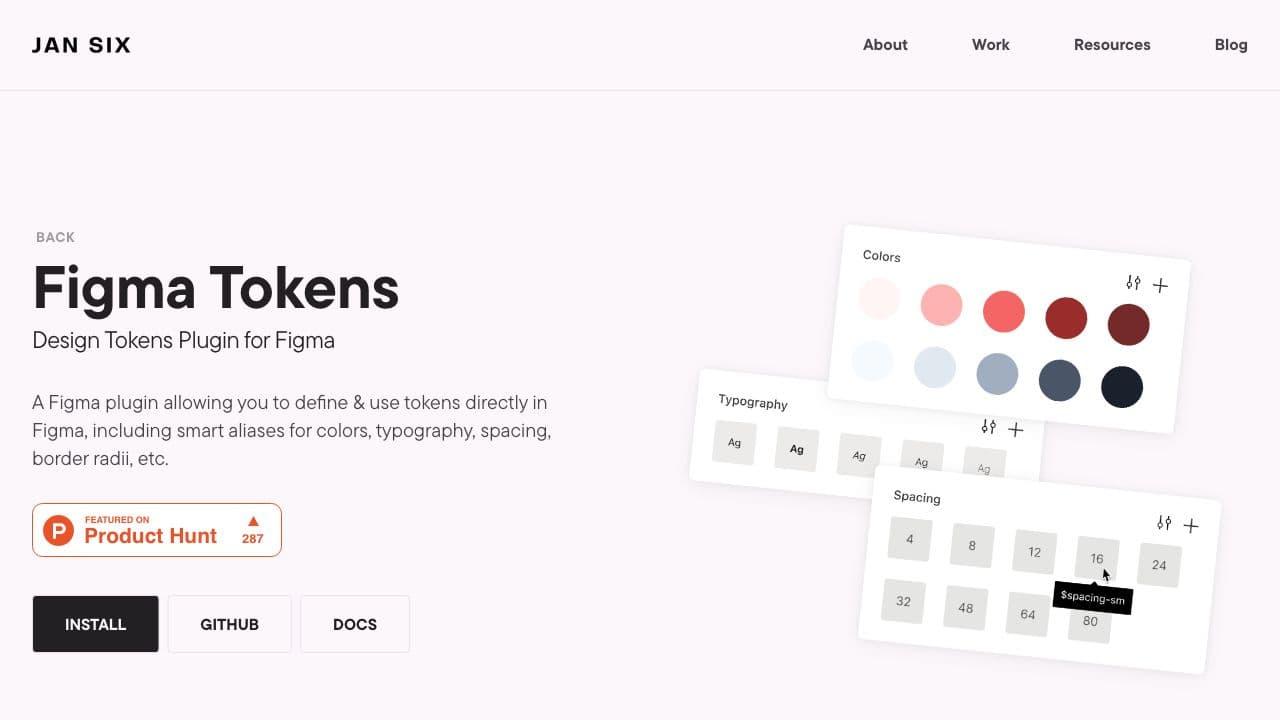
Plataformas como Figma, Sketch o Adobe XD ya permiten exportar tokens con formatos JSON o CSS variables.
Integra esta rutina en tu flujo de trabajo para que cada cambio en el diseño se refleje de inmediato en tu repositorio de código, eliminando errores manuales y manteniendo la coherencia visual.
Documenta con ejemplos claros y contextuales
Un token solo tiene sentido si sabes dónde y cómo usarlo. Por eso, no basta con listar valores; necesitas un sistema de documentación que explique su propósito, contexto y variantes. Puedes crear pantallas o páginas donde muestres colores aplicados en botones, tipografías en títulos y cuerpos de texto, o márgenes en distintos componentes.
Esto hará que cualquier persona del equipo -ya sea diseñador, desarrollador o product manager- entienda el impacto de cada token.
Adopta una mentalidad flexible y escalable
Por último, recuerda que tus Design Tokens son un organismo vivo que evolucionará contigo. Priorizarlos como piezas modulares y reutilizables te permitirá adaptarte a nuevos requisitos sin reconstruir todo desde cero.
Mantén siempre un balance entre estandarización y flexibilidad: define reglas claras, sí, pero no temas actualizar y refinar para que el sistema acompañe el crecimiento de tu producto sin complicaciones unnecessarily. Así, tú tendrás el control y, lo más importante, una herramienta eficiente para sincronizar diseño y código.
Herramientas y formatos que te facilitan la vida al gestionar Design Tokens
Cuando te adentras en el mundo de los Design Tokens, descubrirás que no solo son valores aislados, sino pequeñas piezas que necesitan herramientas potentes para ser gestionadas ágilmente.
Para que tu flujo de trabajo sea fluido y eficaz, es fundamental contar con plataformas que centralicen, organicen y exporten tus tokens en formatos compatibles con los distintos entornos de diseño y desarrollo.
Figma Tokens es una extensión indispensable si trabajas con Figma, ya que te permite sincronizar directamente tus tokens con el archivo de diseño, manteniendo todo actualizado en tiempo real.
Pero si buscas algo más robusto y compatible con varios sistemas, Style Dictionary te ofrece la capacidad de transformar tus tokens JSON en hojas de estilo CSS, variables Sass, Android XML o archivos iOS Swift automáticamente – todo configurado a tu medida para que no pierdas tiempo en conversiones manuales.
Otra joya dentro del ecosistema es Specify, una herramienta colaborativa que actúa como un repositorio central para tus tokens, facilitando la versión, el historial de cambios y la compartición entre diseñadores y desarrolladores.
Contar con un lugar donde el equipo pueda acceder a los últimos tokens garantiza coherencia y elimina las tediosas tareas de revisar archivos desactualizados.
En cuanto a formatos, el uso de JSON es casi un estándar por su versatilidad y compatibilidad con múltiples lenguajes y plataformas. Sin embargo, no olvidemos a YAML para un manejo más legible y amigable, especialmente si prefieres editar a mano o integrar con pipelines de automatización.
Así mismo, CSS Custom Properties llevan los tokens a la capa visual del navegador, lo que te permite aprovechar el poder de los estilos dinámicos sin perder control.
Por último, no olvides que la mejor solución para ti será aquella que se amolde a tu equipo y proyecto.
Herramientas como Bit.dev – que facilita la creación de componentes reutilizables vinculados con tus tokens – o integraciones con sistemas de diseño existentes pueden ser la diferencia entre una experiencia frustrante y una gestión organizada, transparente y evolucionable.
Contigo y tus Design Tokens, el secreto está en elegir formatos y herramientas que hablen el mismo idioma para disparar la productividad.
Errores comunes al trabajar con Design Tokens y cómo evitarlos contigo
Uno de los tropiezos más frecuentes al manejar design tokens es confundirlos con simples variables de diseño. Aunque a primera vista parezcan lo mismo, los tokens son decisiones de diseño aplicadas a contextos específicos, no meros valores aislados.
Si no internalizas esta diferencia, corres el riesgo de crear un sistema rígido e incoherente que no brilla en la sincronización entre diseño y código. Tú puedes evitar esta trampa haciendo que cada token represente un propósito claro y contextual, asegurando que cada cambio tenga impacto real en la experiencia visual y funcional.
Otro error habitual es la falta de una nomenclatura consistente y fácil de entender. Cuando los tokens tienen nombres confusos o poco intuitivos, se genera un laberinto que dificulta su uso y mantenimiento.
Para que todo fluya contigo y tu equipo, define un sistema de nombres claro, por ejemplo, usando patrones como color-primary o spacing-small. Esto facilita que diseñadores y desarrolladores hablen el mismo idioma, evitando malentendidos y acelerando el workflow.
Además, muchas veces no se presta atención a mantener los tokens actualizados y sincronizados entre diseño y código. El desalineamiento produce inconsistencias, con elementos visuales que se ven distintos dependiendo de dónde los mires.
Aquí entra tu papel clave: establece procesos automáticos de actualización y validación para que los tokens siempre reflejen la última versión del diseño, sin quebrar la armonía durante las iteraciones.
También es común sobrecargar el sistema con demasiados tokens o, por el contrario, usar muy pocos, lo que limita la flexibilidad. Un sistema inflado se vuelve pesado y difícil de manejar; uno escaso no puede cubrir todas las necesidades del producto.
Encuentra el balance contigo mismo para crear un set de tokens equilibrado, que sea lo suficientemente amplio para ofrecer variedad y al mismo tiempo práctico para mantenerlo ágil y funcional.
Finalmente, no integrar a los equipos desde el inicio es un error crítico. Los design tokens son una herramienta colaborativa que cobra sentido cuando diseño, desarrollo y producto trabajan en sintonía.
Invitarte a ti y a tus colaboradores a co-crear, revisar y refinar los tokens, genera un lenguaje común que reduce errores, mejora la eficiencia y promueve una cultura de calidad constante.
Buenas prácticas para que los design tokens trabajen contigo
- Documenta claramente cada token y su propósito para que el equipo entienda su función.
- Automatiza la integración y actualización para evitar desincronizaciones.
- Implementa revisiones periódicas para mantener el sistema fresco y relevante.
- Fomenta la colaboración con sesiones donde diseñadores y desarrolladores alineen criterios.
- Usa nomenclaturas estándar para mejorar la comunicación interna.
Con estos enfoques, los design tokens dejan de ser una fuente de errores y se convierten en aliados sólidos para ti y tus proyectos, sincronizando diseño y código de manera natural y escalable.
Integrando Design Tokens en tu flujo de trabajo para potenciar tu productividad
Optimiza tu flujo de trabajo con Design Tokens
Integrar Design Tokens en tu flujo de trabajo es como darle un motor turbo a la productividad de tu equipo. Al convertir estilos visuales en datos reutilizables, tú y tu equipo ganan en eficiencia y consistencia.
No se trata solo de tener una guía estética, sino de transformar cada color, tipografía o espaciado en un recurso que pueda ser interpretado tanto por diseñadores como por desarrolladores sin fricciones.
Colaboración fluida entre diseño y desarrollo
¿Te imaginas un mundo donde no tengas que explicar constantemente qué tono de azul usar o qué margen aplica en cada caso? Los Design Tokens eliminan estos malentendidos, alineando de forma automática los recursos visuales con el código.
Este puente crea un lenguaje común, haciendo que tú y el equipo de desarrollo trabajen en sintonía, acelerando la entrega de productos con una calidad impecable. Así, evitas retrabajos y optimizas las revisiones, porque todos usan las mismas fuentes de verdad.
Automatización que libera tu tiempo
La magia real de los Design Tokens está en cómo automatizan tareas repetitivas. Puedes generar cambios globales con solo actualizar un token – como cambiar la paleta principal o ajustar tamaños de botón – y verlo reflejado en cada pieza de tu producto sin tocar una línea de CSS una a una.
Esto no solo ahorra tiempo, sino que te permite experimentar con diseños y probar nuevas ideas sin miedo a perder coherencia visual.
Escalabilidad y mantenimiento simplificados
En proyectos que crecen y evolucionan, mantener la armonía visual puede ser un desafío. Aquí es donde los Design Tokens se vuelven indispensables.
Al centralizar los estilos en un repositorio estructurado, todo cambio se administra fácilmente, reduciendo errores y mejorando la calidad final.
Por eso, incorporarlos desde el inicio permite que tu sistema de diseño escale sin complicaciones, soportando nuevas funcionalidades, temas o variantes con rapidez y orden.
Herramientas y prácticas para integrar Design Tokens hoy
No necesitas reinventar la rueda para comenzar. Hay un ecosistema creciente de herramientas – como Style Dictionary o Figma Tokens – que facilitan incorporar Design Tokens en tu día a día.
Aquí te dejo un mini checklist para arrancar:
- Define tus variables clave: colores, tipografías, espacios y sombras.
- Utiliza un formato universal: JSON o YAML para que diseñadores y desarrolladores hablen el mismo idioma.
- Automatiza la generación: integra procesos en tu pipeline de desarrollo para actualizar tokens sin intervención manual.
- Documenta y comparte: haz accesible el catálogo de tokens para todo el equipo, manteniendo la coherencia visual.
Con estos pasos, estarás potenciando tu productividad y creando proyectos visualmente más sólidos y flexibles. Así, al adoptar Design Tokens, no solo sincronizas diseño y código, sino que impulsas la agilidad y la creatividad en cada etapa del desarrollo digital.
Consejos prácticos para mantener tus Design Tokens actualizados y coherentes
Mantén una estructura clara y unificada para tus tokens
Un secreto fundamental para que tus design tokens estén siempre actualizados y coherentes es definir desde el inicio una estructura organizada. Piensa en ellos como un lenguaje propio que debe entender cualquier diseñador o desarrollador que trabaje contigo.
Usa nombres claros, consistentes y jerárquicos para cada token, de modo que reflejen su propósito y relación con otros. Por ejemplo, un token para color primario debería seguir un patrón como color.primary.base y no variar según el proyecto o la fase. Así evitarás confusiones y facilitarás las futuras modificaciones.
Implementa un sistema de versionado y control de cambios
No subestimes el poder de mantener un historial riguroso de tus design tokens. Cada vez que hagas una actualización, registra qué se cambió, quién lo hizo y por qué motivo. Esta práctica es vital para contrastar versiones, revertir errores o simplemente entender la evolución del diseño.
Puedes apoyarte en herramientas de control de versiones como Git, o plataformas especializadas para tokens, que permitan sincronizar cambios entre equipos de diseño y desarrollo de forma automática y sin fricciones.
Fomenta la colaboración constante entre diseño y desarrollo
La magia ocurre cuando tú, como diseñador, y el equipo de desarrollo trabajan en sintonía. Tus design tokens deben ser un puente vivo que refleje las decisiones de diseño pero que también se adapte a las realidades técnicas.
Para ello, organiza revisiones periódicas, canales de comunicación abiertos y workflows claros donde ambas partes puedan validar, cuestionar y mejorar los tokens. No permitas que los cambios se conviertan en aislados o desactualizados: la sincronía es la clave que te permitirá ahorrar tiempo y evitar frustraciones.
Automatiza la sincronización y la exportación de tokens
¿Quieres estar un paso adelante? Integra procesos automatizados que extraigan y actualicen tus design tokens directamente desde tus herramientas de diseño (como Figma o Sketch) hacia los repositorios de código.
Esto no solo reduce errores humanos, sino que asegura que tu sistema de diseño y tu aplicación compartan la misma base visual en tiempo real. Considera usar plataformas y plugins que faciliten la conversión de tokens a formatos compatibles con CSS, JSON o cualquier otro que uses en tu stack tecnológico.
Revisa y refina tus tokens con datos y feedback constante
Tus design tokens no son estáticos; crecen y se adaptan junto con tu producto y usuario. Dedica tiempo a analizar cómo están funcionando, estudiando métricas de usabilidad o el impacto visual en distintos dispositivos y contextos.
Además, solicita feedback frecuente de diseñadores, desarrolladores y usuarios para detectar inconsistencias o necesidades emergentes. Con este enfoque, tus tokens se mantendrán no solo actualizados, sino relevantes y eficaces para conectar diseño y código a la perfección.
El futuro de los Design Tokens y cómo prepararte para la evolución del diseño y código
Anticipa la revolución en el diseño digital
El futuro de los Design Tokens no solo promete simplificación, sino una auténtica revolución en la forma en que interactúas con el diseño y el código.
Cada vez más, los Design Tokens se consolidan como la fuente única de la verdad que une visualmente a las marcas con una fluidez hasta ahora inimaginable.
Esta evolución implica que si quieres mantenerte relevante, tienes que prepararte para trabajar con sistemas que integran diseño y desarrollo desde su base, evitando fricciones y garantizando la coherencia absoluta.
De las propiedades básicas a sistemas inteligentes
Lejos de quedarse como simples atributos estáticos (como colores o tipografías), los Design Tokens están evolucionando hacia estructuras más inteligentes y dinámicas. Imagina que puedas adaptar elementos según contextos, plataformas o incluso estados de usuario, todo automáticamente.
Esto implica que tu sistema de diseño no solo se adapte al cambio, sino que se anticipe a las necesidades. Por eso, estar familiarizado con extensiones y frameworks avanzados -como la emergente extensión “Ions” dentro del Atomic Design- te dará un salto de ventaja, permitiéndote manejar estos sistemas móviles y flexibles con mayor soltura.
Prepárate para una colaboración interequipos sin fricciones
La esencia de los Design Tokens como lenguaje común cobra sentido cuando ves cómo mejoran la comunicación entre diseñadores, desarrolladores y marketers. Para adaptarte, deberás fomentar una cultura donde el diseño y el código dialoguen en la misma frecuencia, compartiendo una base sincronizada y actualizada.
Aquí es clave que implementes herramientas y procesos que integren tus Design Tokens en el flujo de trabajo cotidiano, convirtiéndolos en el eje central para que todas las decisiones de diseño se traduzcan con rapidez y exactitud.
Cómo aprovechar la evolución: pasos prácticos para ti
No basta con entender la teoría; el futuro está en la acción inteligente. Por eso, te propongo que comiences a implementar las siguientes prácticas hoy mismo para sacar el máximo provecho a esta evolución:
- Documenta y centraliza tus tokens para evitar duplicidades y fomentar la reutilización constante.
- Invierte en formación cruzada para que diseñadores y desarrolladores hablen el mismo lenguaje y entiendan la lógica detrás de los tokens.
- Automatiza integraciones que permitan actualizar código y diseño simultáneamente sin perder tiempo en revisiones manuales.
- Experimenta con tokens contextuales, dinámicos y basados en estados para ofrecer experiencias personalizadas y coherentes.
- Participa en comunidades y evoluciona junto a otras mentes que impulsan las mejores prácticas y herramientas.
Tu ventaja competitiva en la nueva era del diseño
Si apuestas fuerte por dominar el manejo avanzado de Design Tokens, no solo mejoras la eficiencia, sino que creas un valor estratégico en tu trabajo.
La sincronización perfecta entre diseño y código se traducirá en productos digitales que impactan, que escalan sin perder identidad, y que responden ágilmente a los cambios del mercado.
Contigo al mando de esta evolución, estarás preparado para liderar proyectos más innovadores, colaborativos y exitosos, marcando la diferencia en una industria en constante transformación.
Explorar y adaptar esta evolución es, en definitiva, un paso imprescindible para no quedarte atrás en la era digital que exige velocidad, coherencia y creatividad integrada en cada píxel y línea de código.