A la hora de tomar la decisión de tener una web, un blog o una página de ventas, es probable que solo se piense en el diseño, las imágenes, etc., y se descuiden otros elementos de igual relevancia, como pueden ser, el tiempo de carga de la página (WPO: Web Performance Optimization) y los textos.
Índice de contenidos
ToggleAmbos parametros son clave, a la hora de posicionar un sitio web.
Uno de los grandes problemas que se pueden presentar, a veces por el desconocimiento, es el hecho de preferir un diseño atractivo y llamativo antes que un espacio eficiente y que brinde una buena experiencia de usuario.
Y en ese sentido, se podría hacer un símil entre la comunicación verbal y no verbal, se puede decir muchas cosas con la imagen, pero si no se complementa con palabras, quizás no se diga nada.
Combinar una buena estructura de contenidos y un diseño web atractivo, asegurará la experiencia de usuario, y más importante aún, el éxito de la página web.
Conocer y saber de antemano a quien vamos a hablar, quién es nuestro público, nos facilitará el trabajo a la hora de diseñar la estrategia de contenido.
Uno de los conceptos que entra en juego a la hora de saber a quién nos dirigimos, es el buyer persona.
Conociendo los diferentes arquetipos a los que se dirige la comunicación, se puede establecer una conversación bidireccional.
Fuente: https://blog.impulse.pe/hs-fs/hubfs/que-son-y-5-pasos-para-crear-los-buyer-personas_infografia.jpg?width=1445&name=que-son-y-5-pasos-para-crear-los-buyer-personas_infografia.jpg
Si se tiene en cuenta el diseño, la experiencia de usuario, y el contenido, el camino está preparado para proporcionar más leads, más ventas y/o más suscriptores, según sea el objetivo.
¿Cómo unir el diseño y el contenido?
Para llegar a este punto, será determinante haber trazado la estrategia y definido el propósito de la nueva página web.
Algo que proporcionará mayor claridad acerca del diseño y del contenido, es plantear las siguientes preguntas:
- ¿A quién nos dirigimos?
- ¿Cuáles son los canales que usaremos?
- ¿Cuál es el lenguaje que utilizaremos?
- ¿Hay coherencia entre el diseño y la estructura de contenido?
Para entender mejor todo esto, se describe a continuación las fases o pasos necesarios que se deben tener en cuenta para crear una página web con sentido y que pueda posicionarse entre las búsquedas de los usuarios que están interesados en el producto o servicio.
- Descubrimiento
- Estrategia UX
- Guia de contenido
- Diseño Visual
- Test
- Lanzamiento
Fuente: Fuente: https://tactic-center.com/wp-content/uploads/2018/04/003_Blog_IMG.jpg
Cada una de las fases antes descritas, son esenciales para garantizar más tráfico a la web y hacer que la inversión tenga retorno en forma de visitas o ventas. Por lo que es interesante ver en qué consiste cada una:
1. Descubrimiento
Saber en profundidad cuál es la estrategia, los objetivos y las expectativas del cliente.
2. Estrategia UX
«Tienes que empezar por la experiencia del cliente y luego trabajar la tecnología». Steve Jobs.
Este apartado requiere de mayor explicación. Cuando se habla de estrategia UX, se refiere a la experiencia de usuario.
Es fundamental, entender las necesidades de los usuarios que visitan la página, para que a la hora de buscar algo, no se pierdan en un mundo de información que solo lo distrae y no lleva al lugar que deseamos.
Es clave tener en cuenta la estructura que va a tener el sitio web para darlo a conocer a quién diseñe la estrategia de contenido y que haya coherencia entre ambas.
3. Guia de contenido
Después de trabajar la arquitectura del sitio web, hay que poner el resto del material para darle forma, es decir, el contenido, es el momento de saber que es lo que vamos a contar y dónde lo vamos a poner para que los usuarios puedan acceder de manera fácil y rápida.
4. Imagen visual + revisión de contenido
El principal factor aquí es que haya una sinergia entre el diseño y el contenido que se elabora para la web, lo más importante es que debe haber una correlación directa de lo que decimos y la imagen que reflejamos.
«Cuando tienes un foco claro al que dirigirte, el proceso se hace más fácil y corto»
Fuente: https://lacaja.company/blog/marketing-contenidos-estrategia-medicion/
5. Test
Parece una obviedad, pero saltarse este paso puede significar perder todo el trabajo hecho de contenido y arquitectura que previamente se ha realizado.
Por ejemplo, si entramos a una web a través del móvil y no vemos bien las imágenes o el texto, lo que haremos es salir de inmediato.
Verificar que la página se ve acorde a nuestro estándar y requerimientos en diferentes dispositivos, será una de las claves, para evitar un alto ratio de abandono.
6. Lanzamiento
La puesta en marcha de nuestro proyecto. Cabe indicar que, muchas veces se piensa que aquí está ya todo acabado y que por un tiempo podemos dejar el tema a un lado. Y justo es donde comienza el trabajo para buscar la mejor forma de comunicar.
Si se tiene la posibilidad de contratar a un redactor o copywriter que genere diversas alternativas de contenido para ir probando cual se adapta mejor, esto marcará la diferencia a la hora de saber cómo entablar conversaciones con los usuarios.
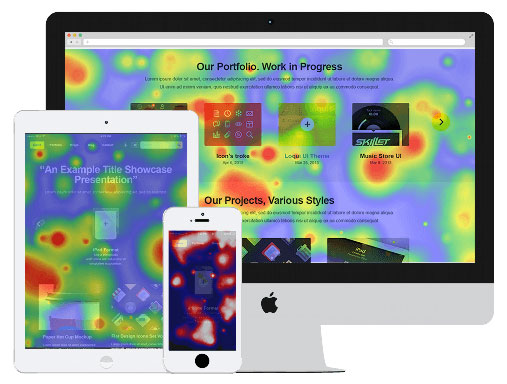
La idea es hacer pruebas de contenido cada cierto tiempo, para evaluar la longitud de los textos, realizar análisis de mapas de calor y ver los puntos clave que recorren los usuarios dentro del sitio web, y cómo no, sacar partido de los datos que proporciona Google Analytics.
Fuente: https://edualdave.com/wp-content/uploads/2019/10/mapa-de-calor-sitio-web.png
Todo esto indicará cuál es la mejor vía para entablar comunicaciones con quién visite el sitio web y ver cómo se puede perfeccionar la experiencia de usuario.
Evaluando los visto, se destacan tres aspectos para recordar siempre y que se deben tener presente a la hora de poner en marcha la creación de un sitio web:
- Que haya conexión entre el diseño y el contenido.
- La experiencia de usuario, es el pilar esencial de toda la estrategia.
- Hacer pruebas antes y después del lanzamiento, para entender la mejor forma de hablar con clientes y usuarios.